Open Tourism Lab
Innovation touristique
Site internet
Conception, prototype intéractif, developpement html/CSS

L’équipe OTL m’a confié la conception, les maquettes et supervision du développement.
Introduction
Open Tourism Lab (OTL), plateforme dédiée à l’innovation touristique, favorise l’émergence de nouvelles entreprises et l’évolution territoriale, tout en acculturant les acteurs du tourisme à l’innovation.
OTL souhaite moderniser son site pour refléter son offre et mettre en avant ses domaines d’expertise : accompagnement de start-up, Design & Innovation, événements, et espace de coworking. Un directeur artistique a redéfini le logo et la vision graphique des supports digitaux de la marque pour assurer une cohérence visuelle moderne et attrayante.
Mon rôle
L’équipe design d’OTL m’a sollicité pour la conception et l’inventaire de contenu. J’ai réalisé les maquettes de zoning, les prototypes et la direction artistique. J’ai supervisé le développement avec un développeur PHP WordPress et pris en charge le HTML/CSS, livrant les headers, footers et gabarits de page.
Les Enjeux
La refonte du site internet doit assurer une navigation intuitive et un contenu personnalisé pour les différents type d’utilisateurs (startups, investisseurs, partenaires), en affichant une cohérence visuelle et un branding éfficace.
L’accent sera mis sur l’optimisation mobile, la performance de chargement, et l’intégration de fonctionnalités pour encourager l’engagement et l’image..
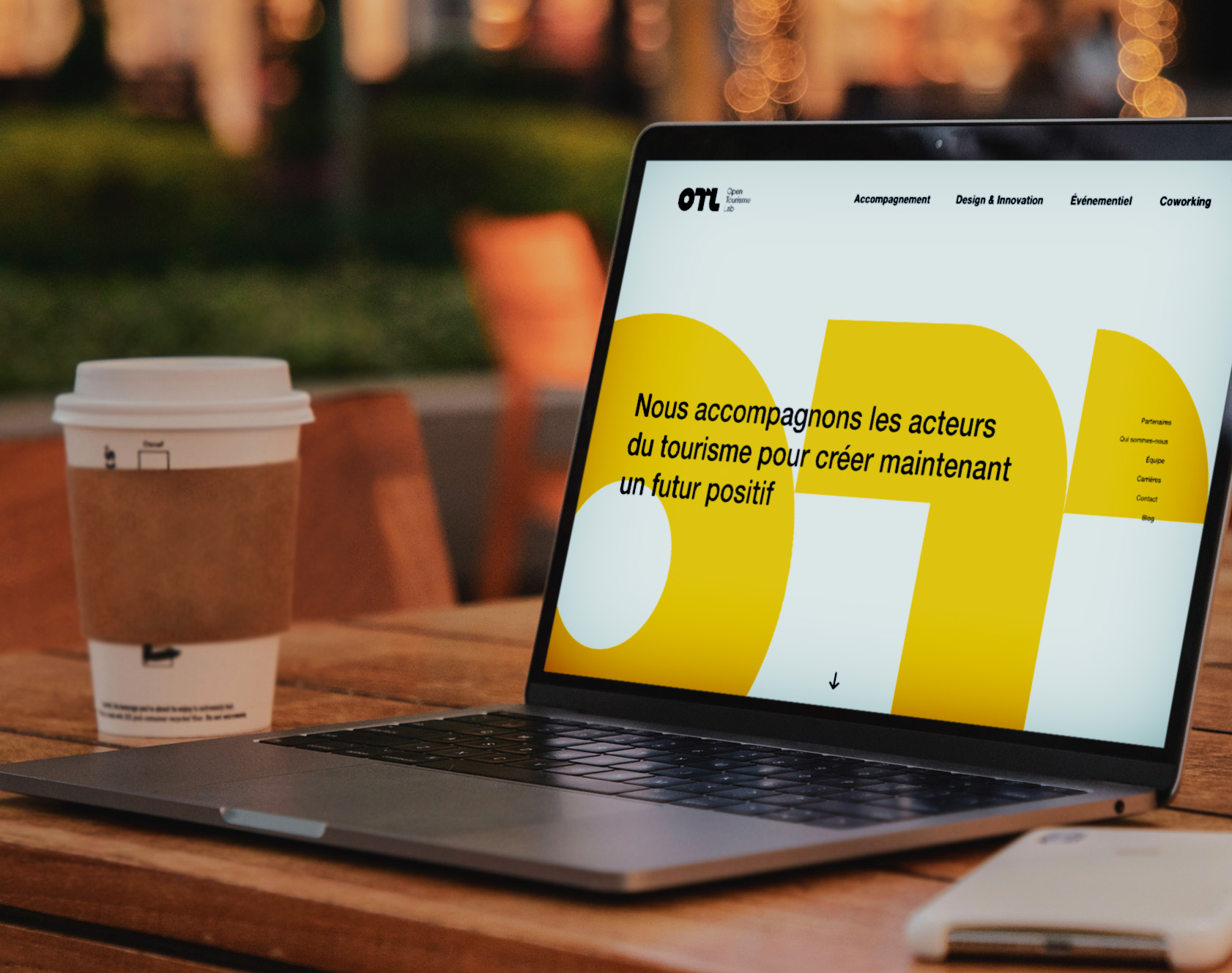
Design visuel
Le design visuel du site internet se caractérise par de grands espaces ouverts et une typographie généreuse, permettant une grande respiration entre les sections. Les formes rectangulaires avec des angles droits et de cercles une structure nette et moderne.
Composition de la palette de couleurs :
- Jaune électrique pour accentuer certains éléments et signifier les éléments interactifs,
- Noir pour la typographie et certains fonds
- Blanc pour les fonds et la typographie sur fonds noirs
- Gris léger pour alterner les sections et créer un équilibre harmonieux
Une photographe a uniformisé toutes les photos présentes sur le site, renforçant ainsi l’unité esthétique de l’ensemble.
Header
Navigation
Ligne haute : navigation secondaire avec des pages liées aux fonctionnements internes d’OTL
Ligne basse : navigation principale, liée aux 4 principaux services

Footer
Colonne 1 : Coordonnées et réseaux sociaux
Colonne 2 : Les grands services
Colonne 3 : Les pages structure et fonctionnement d’OTL
Colonne 4 : Inscription newsletters

Page centrale de navigation
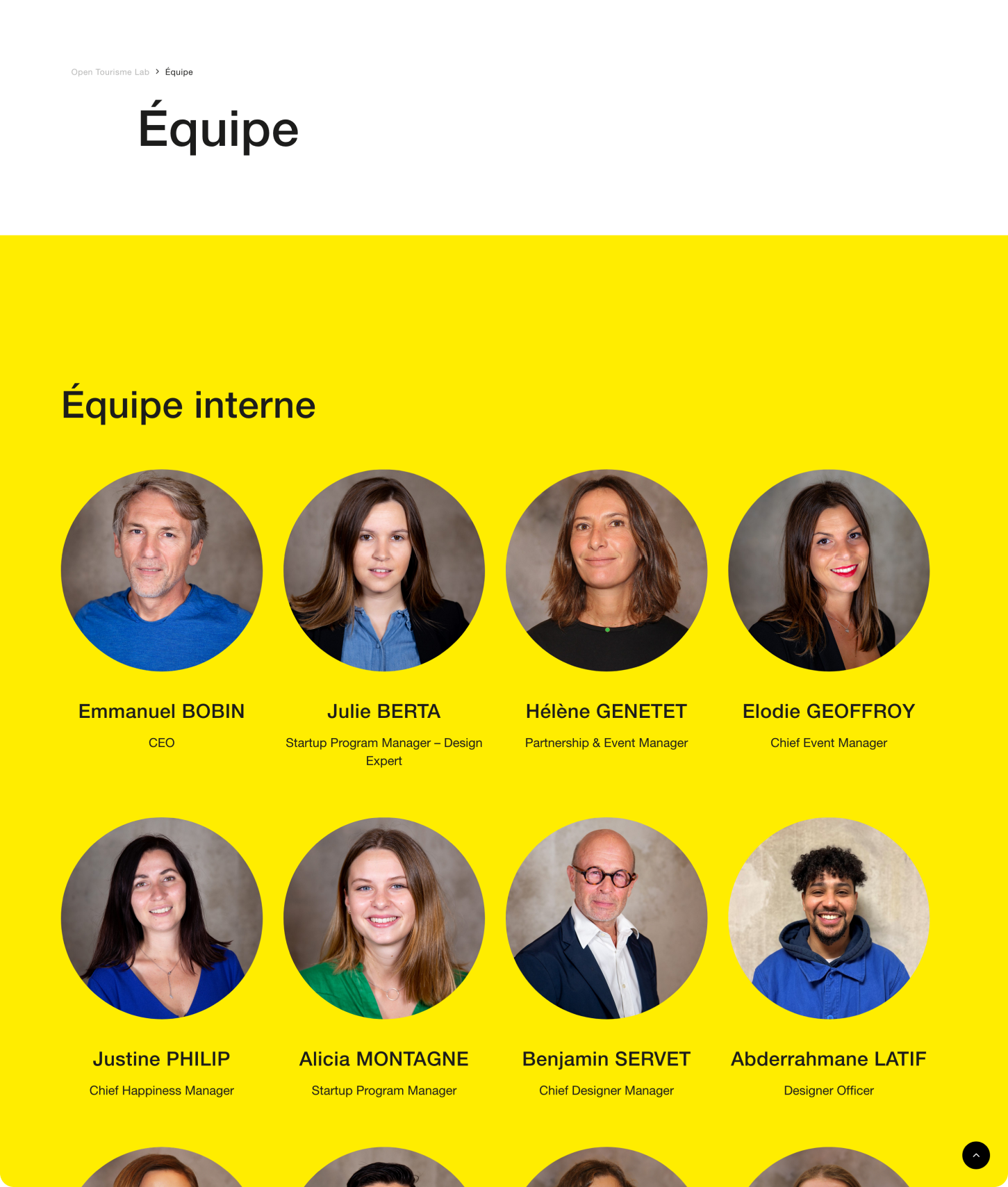
Page Équipe

Carrousel Témoignage

Mosaïque partenaires

Les services

Blocs réalisations

Page Articles

Page Fiche Article

Méthodologie
- Atelier Kickoff
- Présentation du projet, des objectifs et des besoins
- Planification du projet
- Présentation du cahier des charges et des premiers écrans (PowerPoint)
- Discussion sur la vision et les premières optimisations
- Conception
- Organisation logique des informations
- Création d’un sitemap et définition du nombre d’écrans nécessaires
- Création de wireframes pour définir la structure de base et la hiérarchie de l’application
- Zoning
- Prototypage Low-Fidelity pour tester le parcours utilisateur et l’architecture de l’information
- Design Visuel
- Définition des éléments visuels tels que typographie, couleurs, icônes et boutons
- Création de maquettes haute-fidélité basées sur les wireframes, intégrant les éléments graphiques
- Intégration des écrans sous InVision pour les rendre interactifs et démontrer l’apparence et le fonctionnement final de l’application
- Développement HTML/CSS
- Création des pages gabarits
- Développement PHP
- Montage du WordPress
- Optimisation du site internet
- Lancement
- Mise en ligne du site internet
Outils Utilisés
- Suite Google (Slide, Sheet, Doc)
- Google Drive pour la gestion des fichiers (ressources, livrables)
- Tableau veleda pour les wireframes
- Post-it pour la navigation et l’architecture des pages
- Sketch pour la composition et création des prototypes
- InVision pour la navigation entre les pages du prototype
- Photoshop pour les retouches photo
- Sublim text pour le traitement de code
- WordPress pour l’implémentation du contenu
- Illustrator pour la création d’icônes, illustrations et vectorisation des logos
Leçons apprises
Documentation des processus
Garder une trace écrite des décisions prises, des versions de maquettes et des changements effectués afin d’éviter les malentendus.
Supervision du développement
La supervision du développement avec le développeur PHP WordPress a montré l’importance d’une bonne compréhension technique pour faciliter la communication entre les équipes design et développement.
Tests techniques
Procéder à des tests techniques rigoureux (compatibilité navigateur, performances, etc.) pour garantir une expérience fluide et sans bugs.