Greta Gard-Lozère

Le GRETA-CFA, organisme de formation professionnelle, souhaite refaire entièrement son site internet afin de le moderniser, d’améliorer son ergonomie, sa lisibilité et de le rendre plus attractif pour ses utilisateurs.
Introduction
Le Greta Gard Lorère est un groupement d’établissements publics locaux d’enseignement qui fédèrent leurs ressources humaines et matérielles pour organiser des actions de formation continue ou en alternance. Le Greta fait partie du ministère de l’Éducation nationale.
L’objectif principal de cette refonte est d’obtenir un site internet moderne, agréable à parcourir, dynamique par des photos de qualités et l’intégration de vidéos. Le site devra également être optimisé pour une expérience de navigation fluide sur les appareils mobiles. De plus, il est proposé d’intégrer une section dédiée aux actualités et de mettre en place des techniques d’optimisation pour le référencement naturel (SEO).
Mon rôle
J’ai travaillé en étroite collaboration avec la chargée de communication sur les différentes phases du projet, la directrice a été aussi impliquée dans les ateliers de cadrage et les phases de validations.
Mon implication s’étant la gestion et la conception du projet : cadrage, choix structurants, conception ergonomique, zoning, choix technologiques, prototype HD, construction et paramétrage du site internet.
Les enjeux
Le nouveau site internet doit être plus rapide, intégrer de nouvelles fonctionnalités et doit proposer une administration simplifiée. La charte graphique de l’État français et celle du Greta doivent être respecté. La navigation doit être instinctive et claire pour les apprentis et les professionnels.
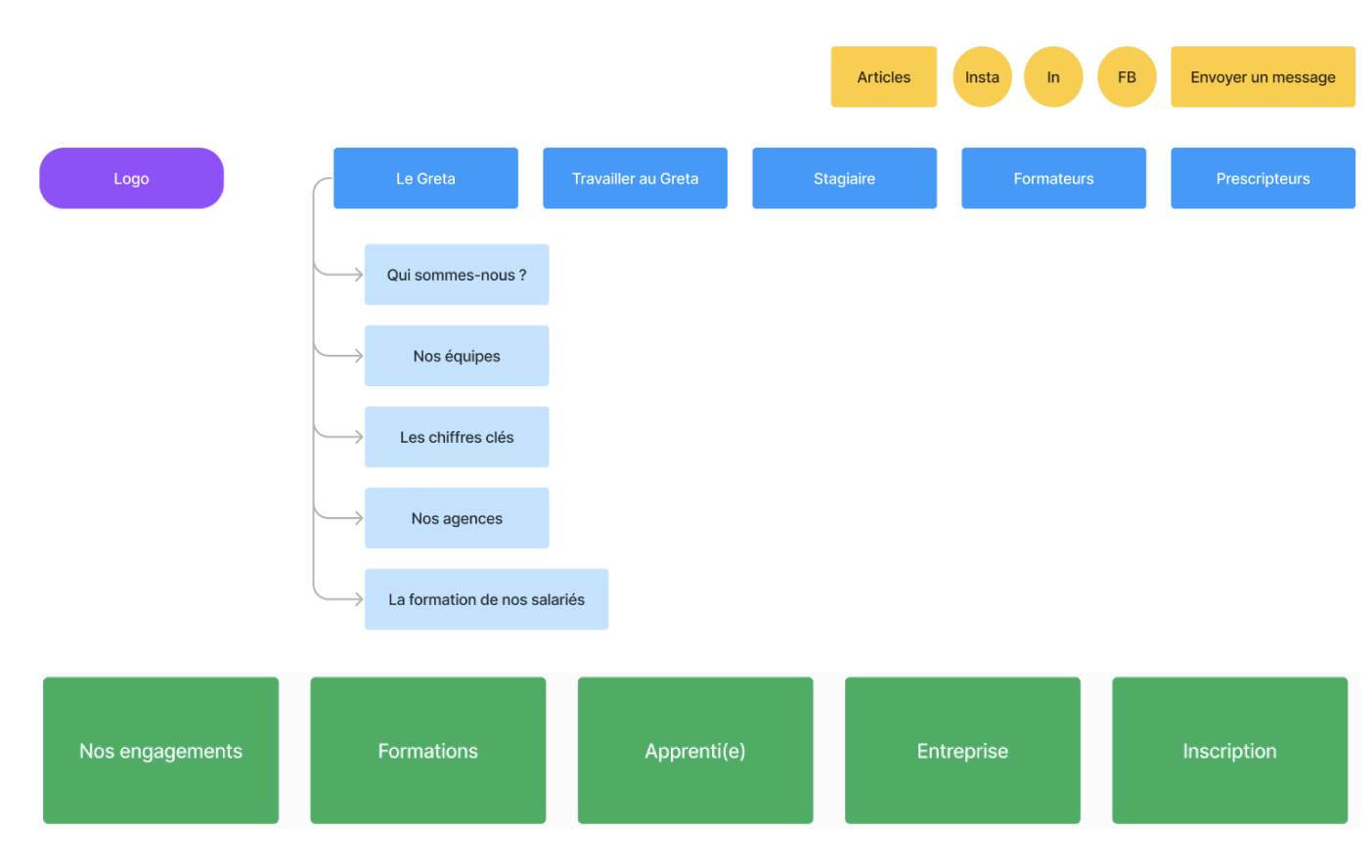
Sitemap du header, issu des ateliers de conception
Jaune / niv. 3 : La mise en relation
- Réseaux sociaux
- Message
- Articles
Violet : Logo (retour page d’accueil
Bleu foncé / niv. 2 : Le Greta et son fonctionnement
- Qui sommes-nous ? Les chiffres clés, etc.
- Les offres d’emplois
- L’aide administratif (stagiaire, formateur, prescripteur)
Vert / Niveau 1 : Commercial et pratique
- Les services : formations
- La réassurance : Nos engagements
- Les cibles : Apprenti(e) et entreprise
- Action forte : Inscription

Header final
La navigation a légèrement changé pendant le projet.
Le header est fidèle aux recommandations de la charte d’état

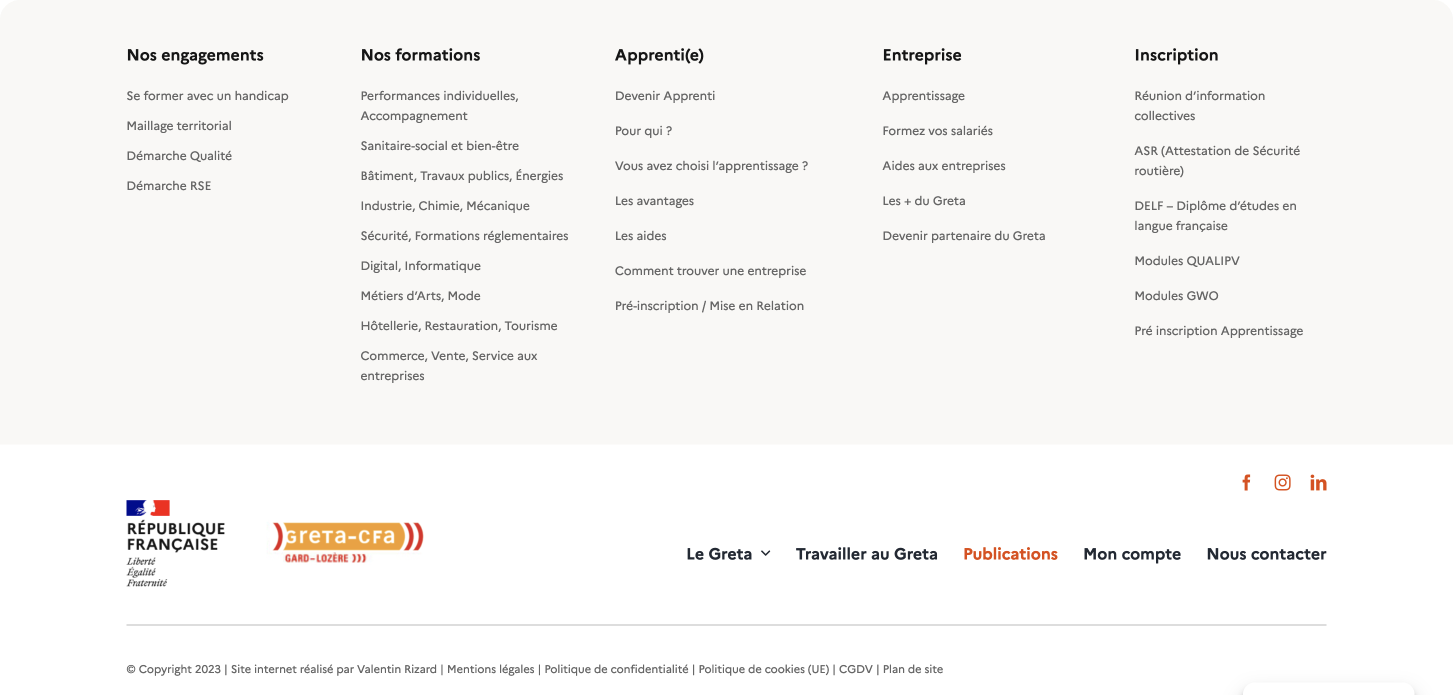
Footer final
Toutes les pages (> 40) sont accessibles depuis le footer.
Le footer est fidèle aux recommandations de la charte d’état

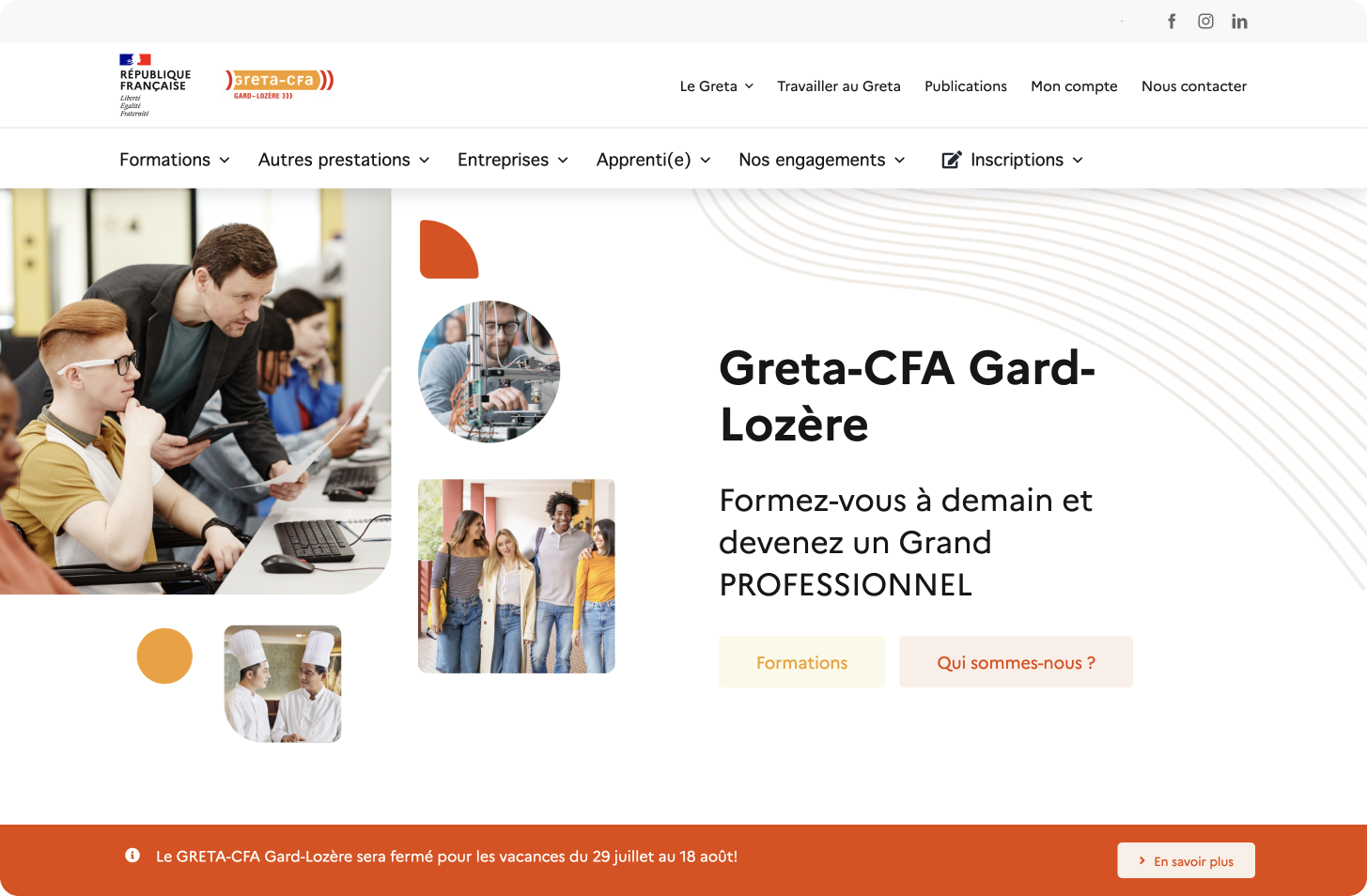
Page d’accueil
La page d’accueil présente a pour but de présenter les différentes cibles (apprenant, professeurs, professionnels).
Les motifs de vague et les formes géométriques avec des angles arrondis transmettent un sentiment de légèreté et de simplification.

Page d’accueil

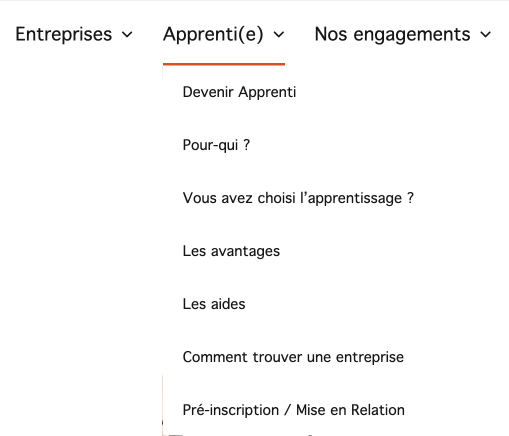
Navigation en sous menu avec ancre
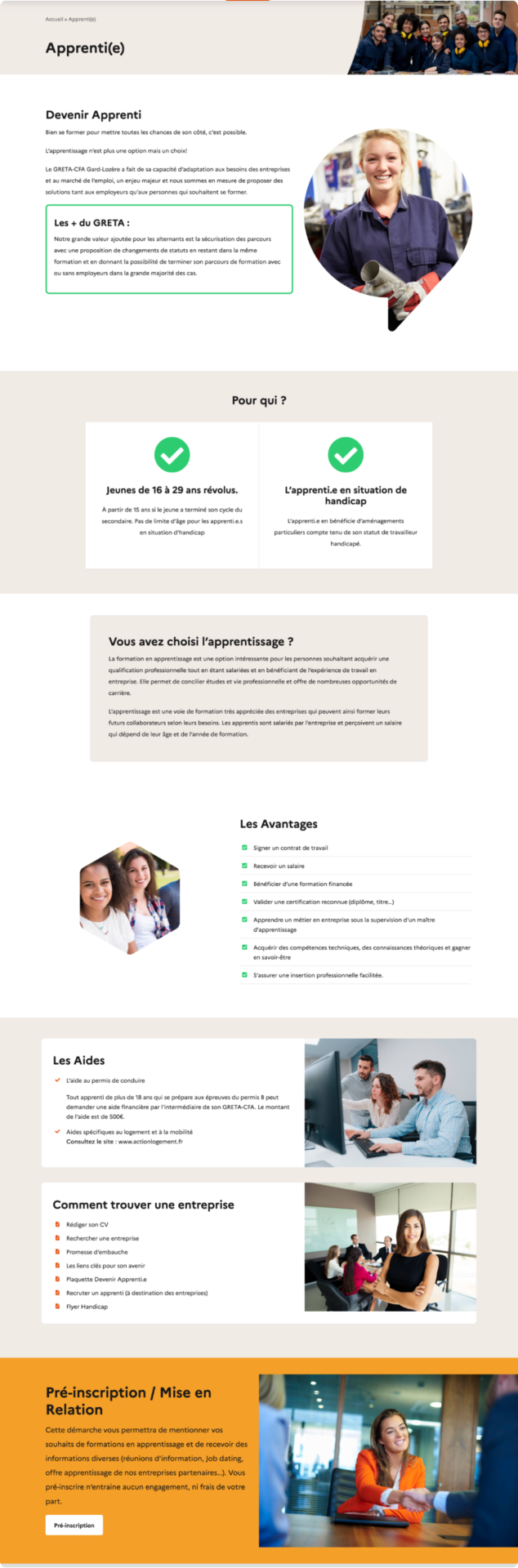
Les pages apprenti(e) et entreprise ont un contenu dense, ce qui contraint à du scroll verticale important. Les sections ne sont pas assez denses pour justifier des pages séparées.
La solution apportée :
- Un sous-menu qui permet de visualiser le nom de sections depuis m’importe quelle page du site internet
- Des liens en Ancres qui permettent d’atteindre les sections rapidement
- Les utilisateurs peuvent également scroller de haut en bas, à leur rythme.

Méthodologie
- Atelier Kickoff
- Présentation du projet, des objectifs et des besoins
- Planification du projet
- Discussion sur la vision et les premières optimisations
- Conception
- Organisation logique des informations
- Atelier dédié au nombre de pages et à la navigation
- Création de wireframes pour définir la structure de base et la hiérarchie du site internet
- Zoning
- Prototypage pour organiser et poser le contenu et ainsi tester la navigation
- Design Visuel
- Définition des éléments visuels tels que typographie, couleurs, icônes et boutons
- Création de maquettes haute-fidélité basées sur les prototype de zoning, intégrant les éléments graphiques charté de l’état ainsi que la charte graphique du Greta
- Développement
- Réalisation du site internet avec le CMS WordPress
- Paramétrage et optimisation du site internet
Outils Utilisés
- Google Drive pour la gestion des fichiers (inventaire des contenus, cahier des charges, dossier de conception)
- Figma Jam pour les wireframes et le site map
- Figma pour la composition et création des prototypes
- Illustrator pour la création d’icônes, illustrations et vectorisation des logos
- Photoshop pour le réglage colorimétrique des photos
- Salle de réunion (projet piloté au sein du Greta à Nîmes)
Ergonomie
Le site internet continent plus de 50 pages, entre les fiches de formations, les page dédié aux apprentis, au professionnel, à la structure du Greta, aux établissements et aux pages de contact, ainsi que les pages légales.
Une navigation à Trois niveaux a été choisie :
- Niveau 1 : Réseaux sociaux
- Niveau 2 secondaire : Le Greta : Qui-Somme nous contact, Chiffres clés, les agences, les actualités, offres d’emploi, mon compte.
- Niveau 3 principal : La cible : les formations, les apprenties, les entreprises, les inscriptions, les engagements
Design visuel
Le design visuel est contraint pas la charte graphique de la Marque de l’État, la talle, les graisses et le niveau de titre des typographies (Marianne) sont imposées, le style et les tailles des boutons ainsi que la disposition du header, du footer et des gabarits de pages.
Suite à un premier test visuel, le graphisme général a paru trop sobre et impersonnel pour un site qui a une vocation commerciale au plus près de la cible étudiante.
Un consensus a été proposé et valider, l’idée est d’utiliser les couleurs de la charte graphique du Greta (rouge/orange) pour dynamiser les éléments graphiques comme les boutons, les fonds et les formes abstraites. Les photos sont aussi plus douces grâce à des coins généreusement arrondis.
Les 12 premiers mois, plus de 400K impressions sur le site internet
Leçons apprises
Livrable de qualité
Les décisions technologiques doivent tenir compte de la fiabilité, de la performance et de la compatibilité avec différents appareils et systèmes d’exploitation.
Planification et échéances
Une planification rigoureuse et le respect des délais sont cruciaux pour maintenir le projet sur la bonne voie.
Intégration des feedbacks
Intégrer de manière itérative les retours des parties prenantes permet d’améliorer continuellement le produit.
