WCBE
Logiciel Infirmier Libéral IDEL
Application mobile

J’ai travaillé en collaboration avec l’agence We Can Be Heroes pendant 12 mois en 3/4 temps. La mission a intégré des interviews, recherches de persona, animations d’ateliers de conception, inventaires des contenus, parcours utilisateurs, prototypages, tests utilisateur, etc.
Introduction
VEGA est une entreprise Montpelliéraine spécialisée dans la conception de logiciel dont la gestion et de télétransmission pour les infirmières libérales, les kinés et les orthophonistes
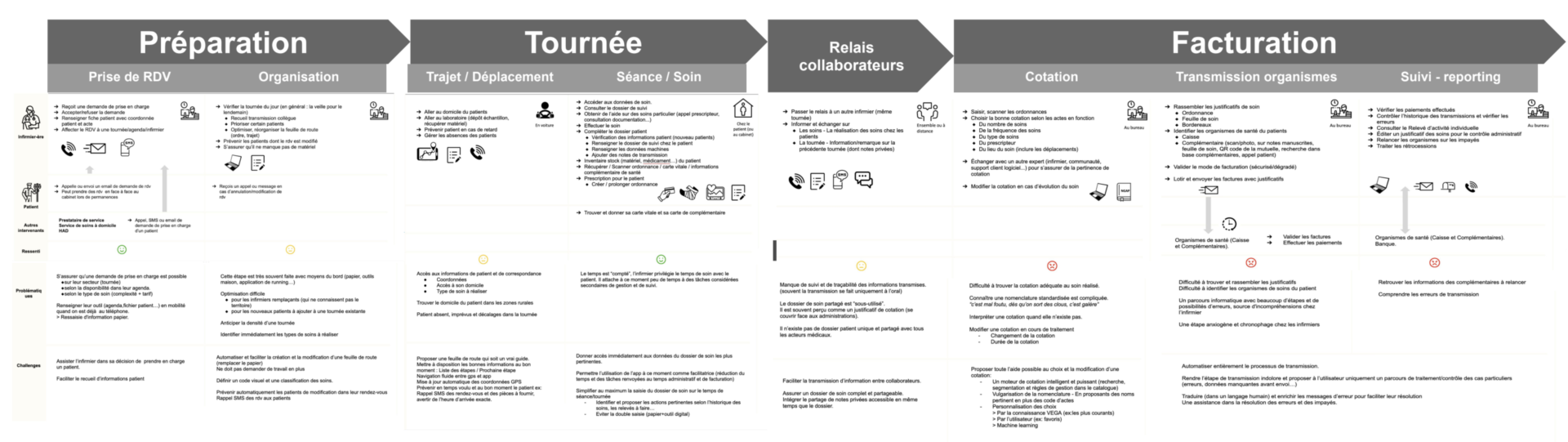
Cette application a pour but de faciliter toutes les étapes d’une journée d’un infirmier libéral. L’application est utile de la préparation de la tournée et la passation en fin de journée. Les taches d’un Idel sont très nombreuses telles que l’accès à la liste des patients, le calendrier, la facturation, les prescriptions, le dossier de soin, etc.
Customer journey d’un infirmier libéral

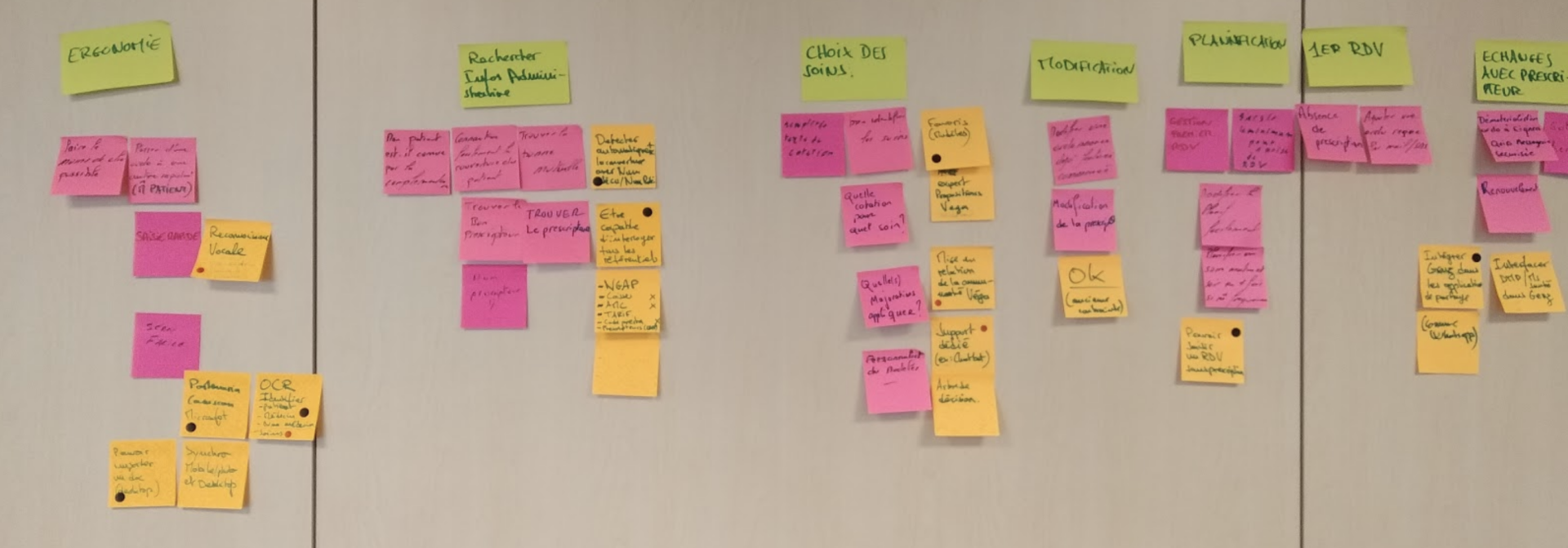
Atelier de conception

Les Enjeux
L’optimisation et l’utilisation de l’application en déplacement (en voiture et en rendez-vous) est essentiel pour les professionnels de santé. La centralisation et la transmission des données permettent d’enrichir les dossiers patients à chaque étape. L’automatisation des tâches, comme la transmission/facturation et les communications entre les différents acteurs de santé, améliore l’efficacité. Une application capable de gérer les complexités réglementaires et de cotation, en offrant une aide précise, est indispensable. Enfin, fournir une assistance pour la réalisation des tâches et la résolution des erreurs garantit une utilisation optimale et une meilleure qualité de soins.
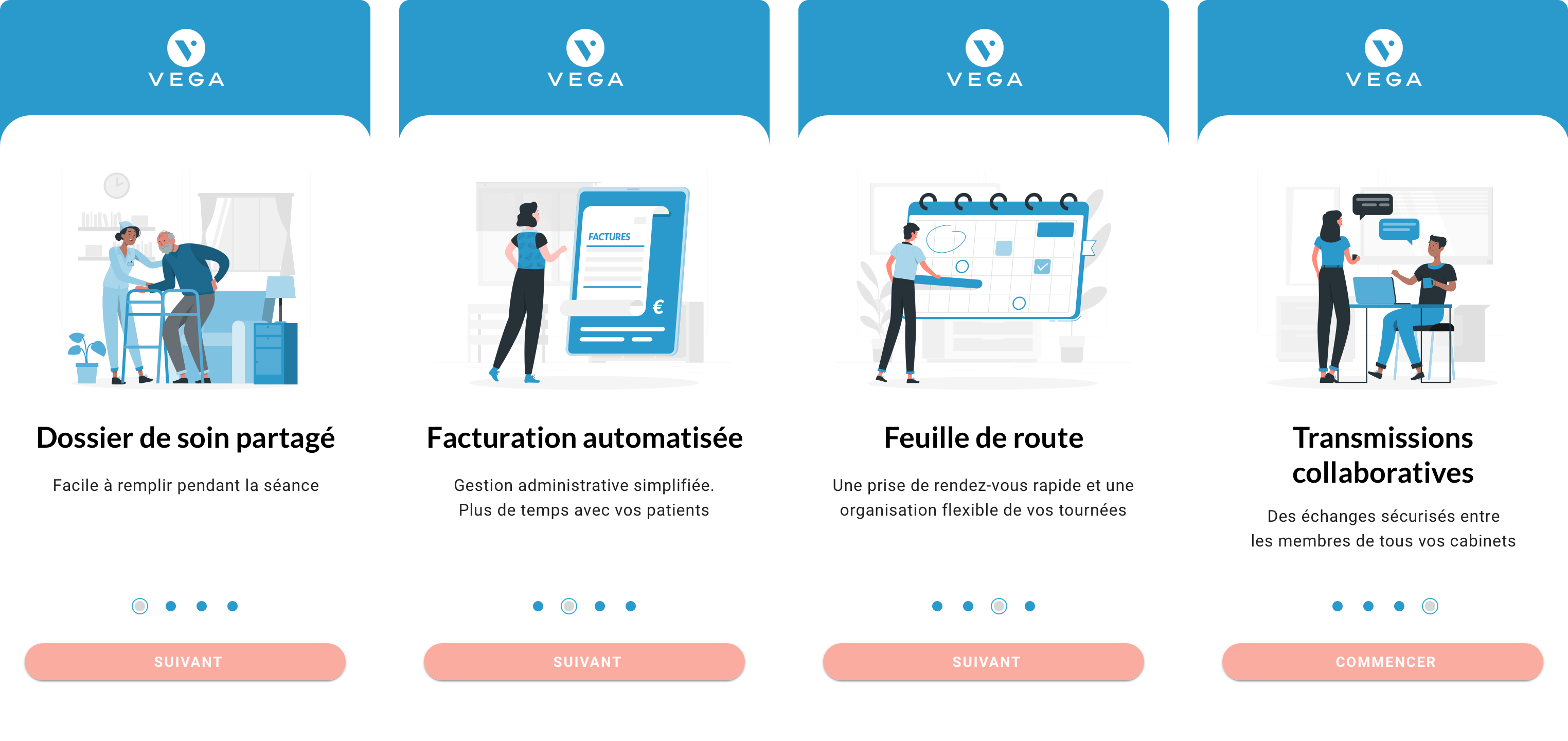
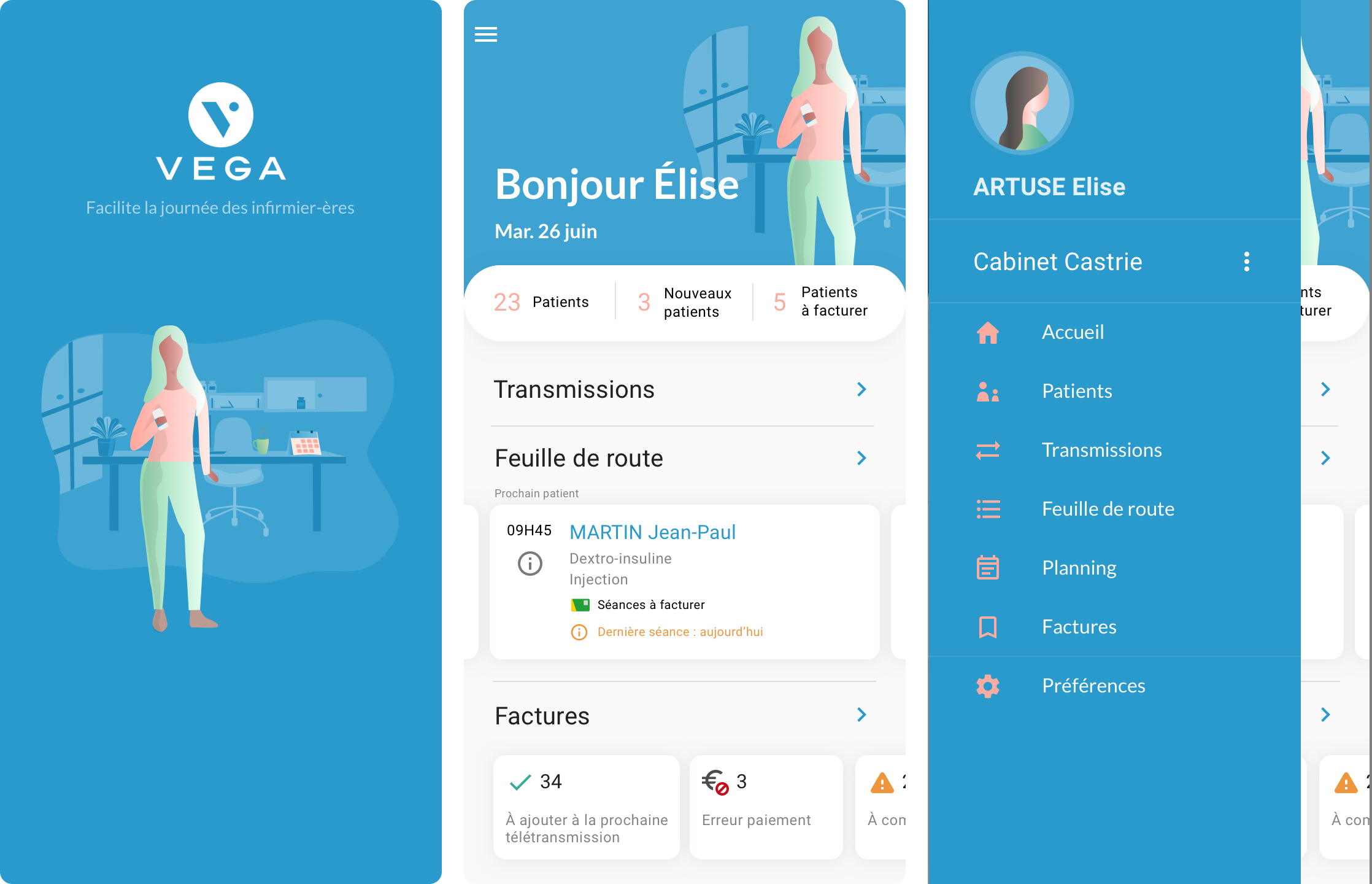
Parcours onboarding
Uniquement au premier lancement de l’application
Approche : Mise en avant des atouts de l’application

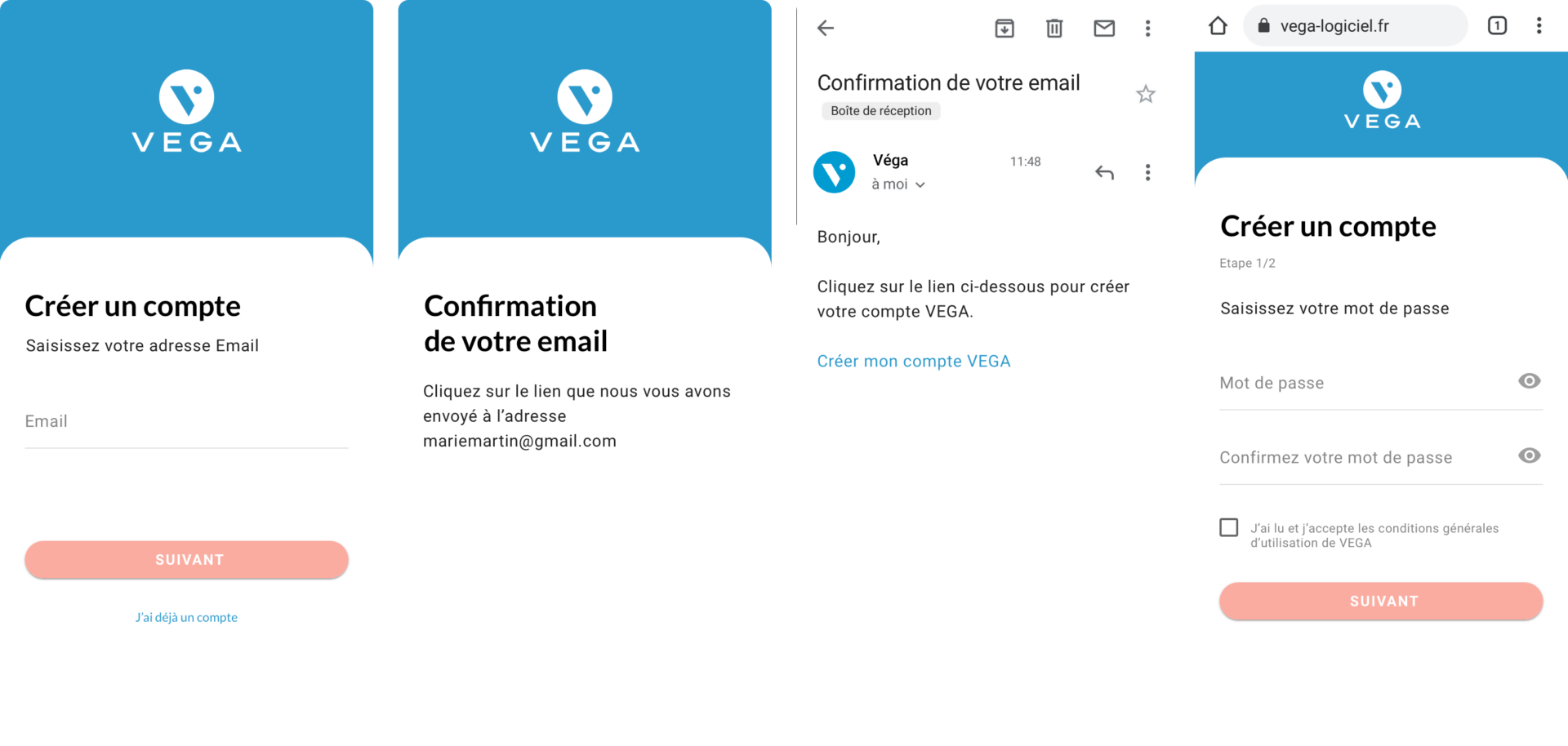
Parcours inscription

Pages gabarit avec retour à la page centrale

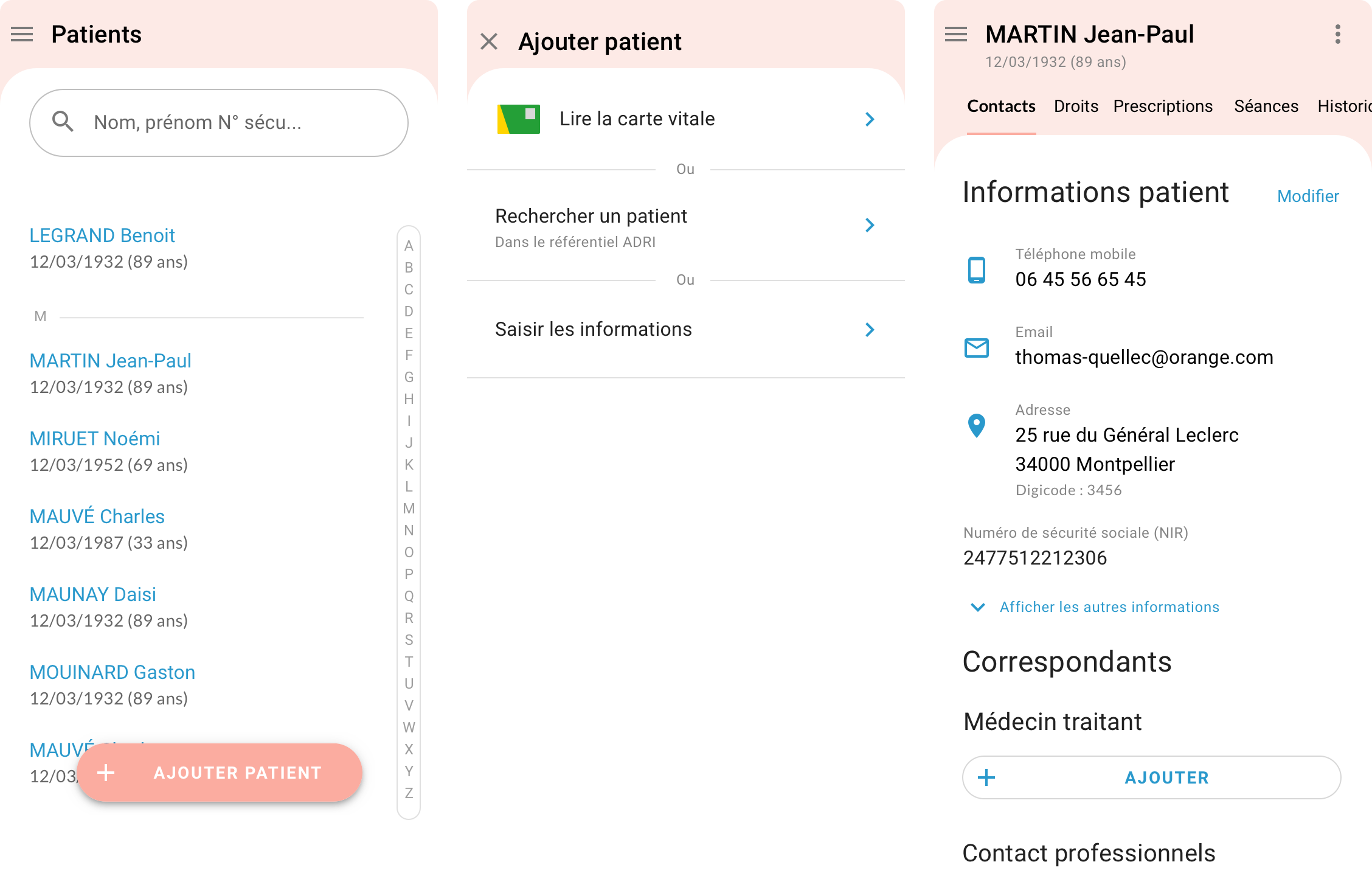
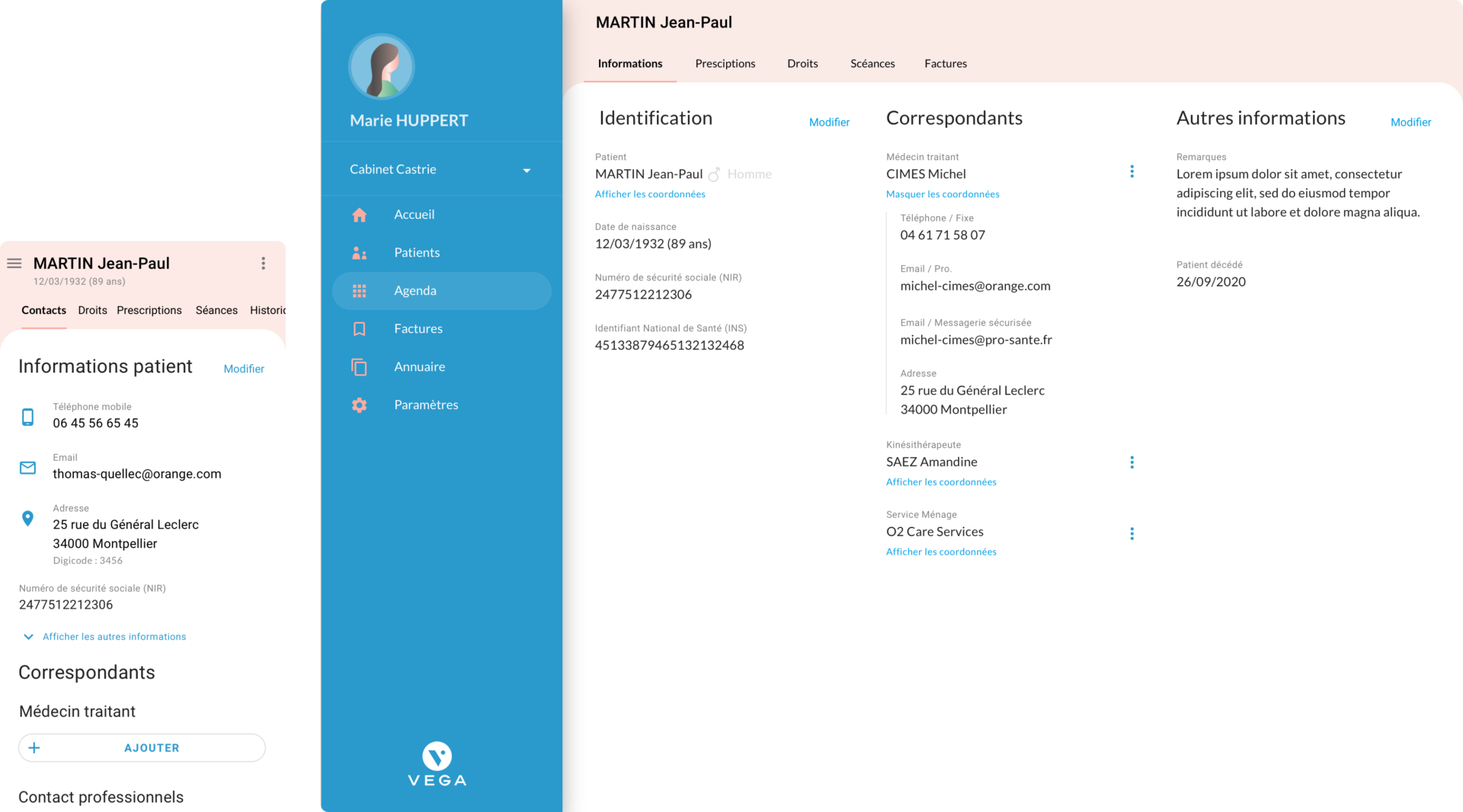
Pages gabarits
Liste des patients – Ajout d’un nouveau patient – Information d’un patient

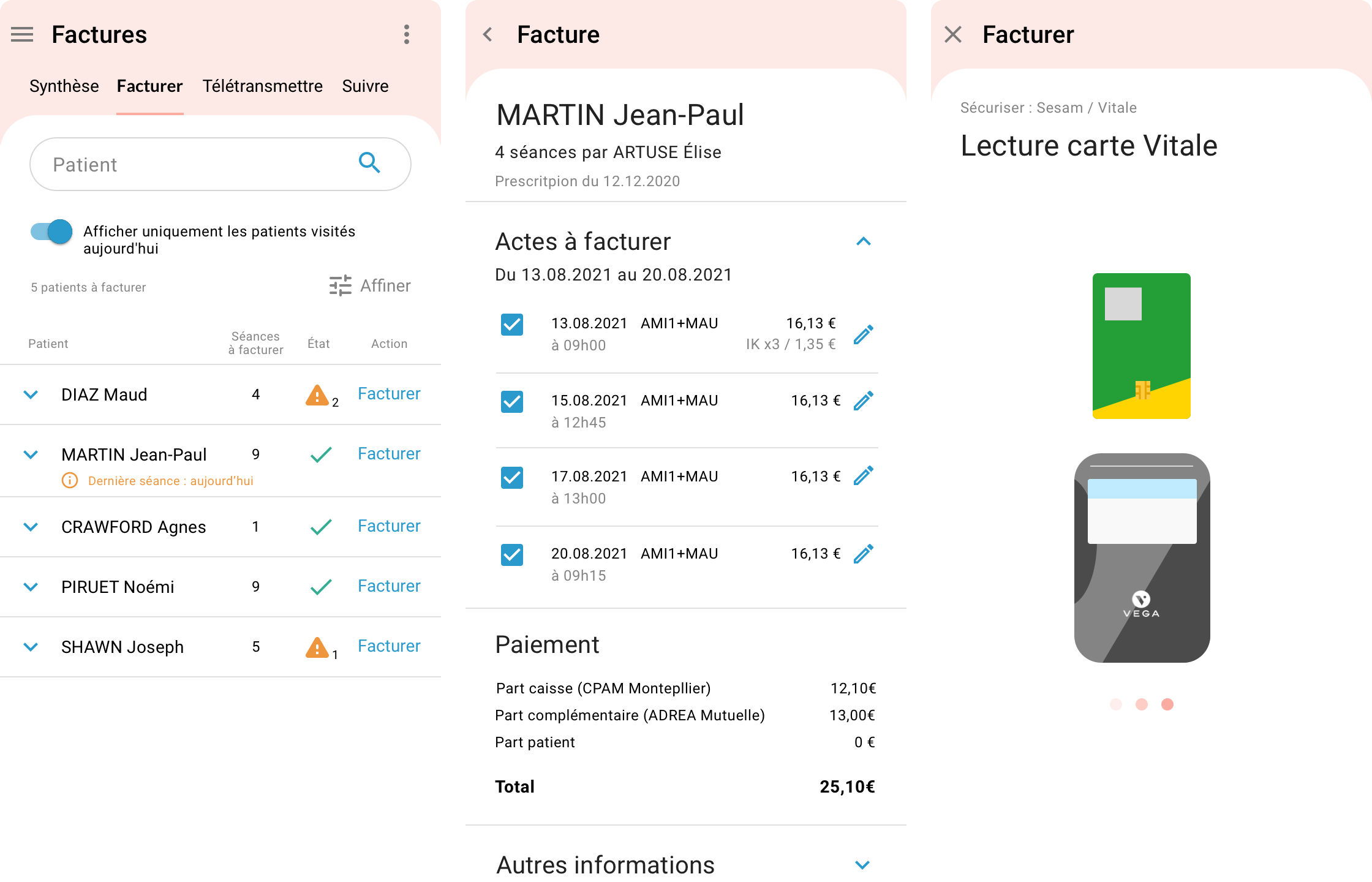
Pages gabarit
Liste des patients à facturer – Fiche patient à facturer avec les soins à facturer – Facturation avec Carte Vitale

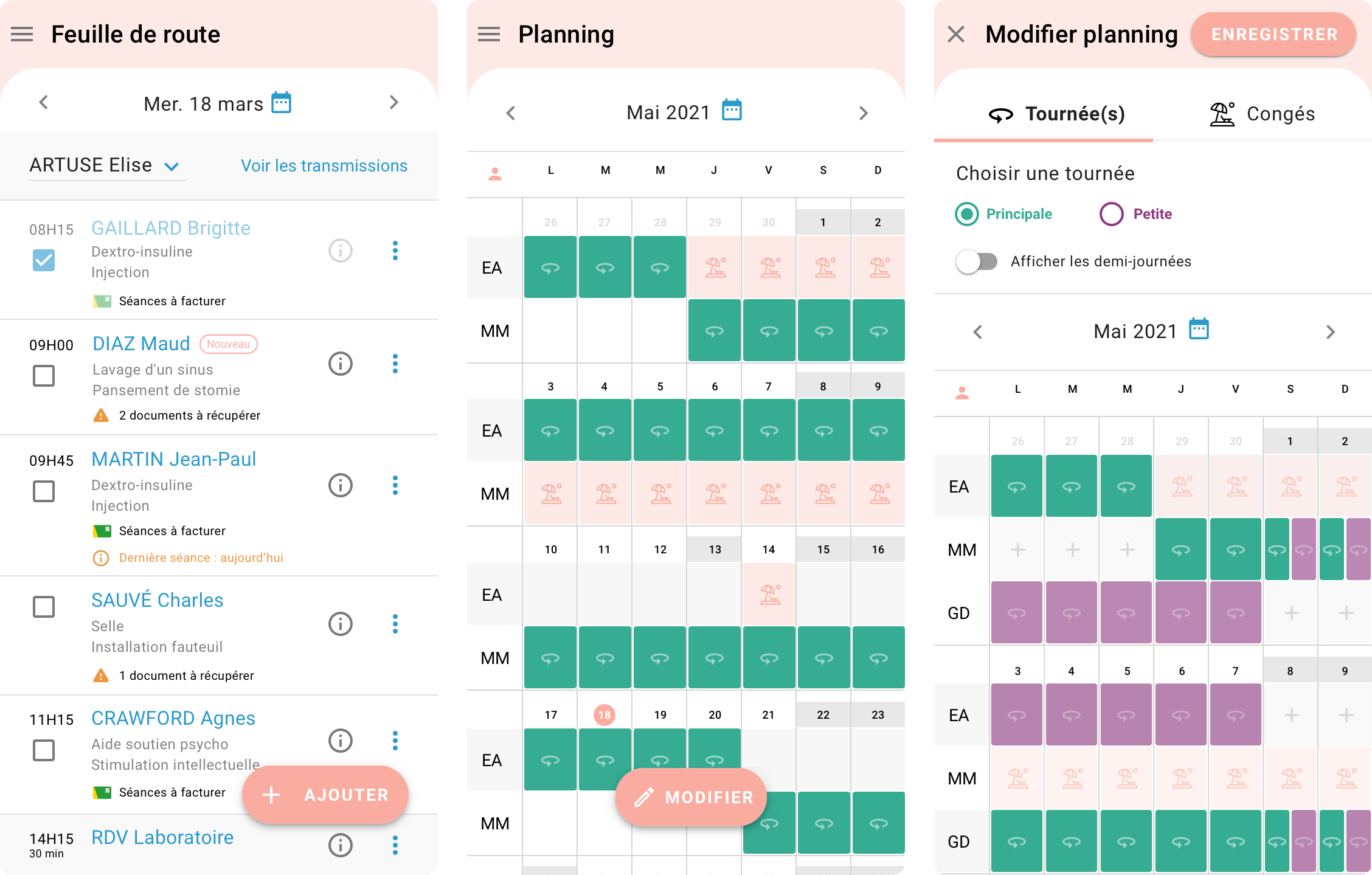
Pages gabarit avec retour à la page centrale
Feuille de route d’une journée – Gestion du planning du cabinet – Modification du planning

Layout et composants
L’application est construite en mobile first, les écrans desktop seront automatiquement adaptées grâce à des règles responsive


Design visuel
Les prototypes réalisés n’intègrent pas la direction artistes, mais se situent entre le zoning et quelques intentions graphiques, ce qui a permis d’effectuer des tests utilisateurs agréables et ainsi prendre quels indices sur ce qui est apprécié graphiquement.
Les couleurs sont volontairement bleues (couleur du logiciel) et roses claires (cible féminine, qui représente 86,2%).
Méthodologie
- Atelier Kickoff
- Présentation du projet, des objectifs et des besoins
- Planification du projet
- Présentation du cahier des charges et des premiers écrans (Google slide)
- Discussion sur la vision et les premiers parcours
- Recherche et analyse utilisateurs
- Interviews d’idel
- Création de persona
- Conception d’un customer journey
- Conception
- Organisation logique des informations
- Identification des grandes parties
- Planification et gestion des parties prioritaires
- Création d’un sitemap
- Création de wireframes pour définir la structure de base et la hiérarchie de l’application
- Création des parcours utilisateurs pour chaque fonctionnalité
- Zoning
- Prototypage pour tester le parcours utilisateur et l’architecture de l’information
- Tests et Validation
- Conduite de tests utilisateur avec les prototypes pour obtenir des feedbacks et identifier les problèmes d’utilisabilité
- Itérations et améliorations basées sur les résultats des tests utilisateur
- Développement
- Collaboration avec les développeurs en fournissant les ressources et guides nécessaires pendant la phase de développement
Outils Utilisés
- Suite Google Slide
- Google Drive pour la gestion des fichiers (ressources, livrables)
- Carnet papier pour les wireframes
- Rouleau papier pour les présentations et les ateliers
- Post-it pour les ateliers
- Sketch pour la composition et création des prototypes
- InVision pour la navigation entre les pages du prototype
- Google Meet pour les ateliers et présentations (projet piloté uniquement en visio).
Plus de 300 écrans (avec interactions) réalisés pour le prototypage
Leçons apprises
Interviews et Recherche de Persona
Comprendre les utilisateurs finaux s’est révélé crucial pour le succès du projet. En adaptant soigneusement les questions lors des interviews, nous avons pu obtenir des informations pertinentes et précieuses sur leurs besoins, leurs besoins et leurs attentes. Cette démarche a permis d’identifier plusieurs profils de persona. Nous avons pu mieux cibler les fonctionnalités de l’application et assurer qu’elle répondait précisément aux exigences variées des infirmiers.
Collaboration et Co-Création
Les ateliers de conception ont joué un rôle clé en permettant d’intégrer divers points de vue et d’enrichir le processus créatif. En collaborant avec les utilisateurs et les parties prenantes dès les premières étapes, nous avons pu garantir une meilleure adéquation avec leurs besoins et attentes. Cette approche collaborative a favorisé un échange d’idées constructif et a assuré que chaque décision de conception était validée par les principaux concernés, renforçant ainsi la pertinence et l’efficacité de l’application.