Crystalchain
Recherches et technologie
Application mobile

L’entreprise parisienne Crystalchain m’a sollicité pour l’accompagner dans la conception d’une application mobile accessible depuis un QR code sur le packaging de la marque 1664.
Introduction
Crystalchain offre des solutions de mise en conformité avec la loi AGEC et des outils de traçabilité, permettant de tracer jusqu’aux lots l’ensemble des filières de production.
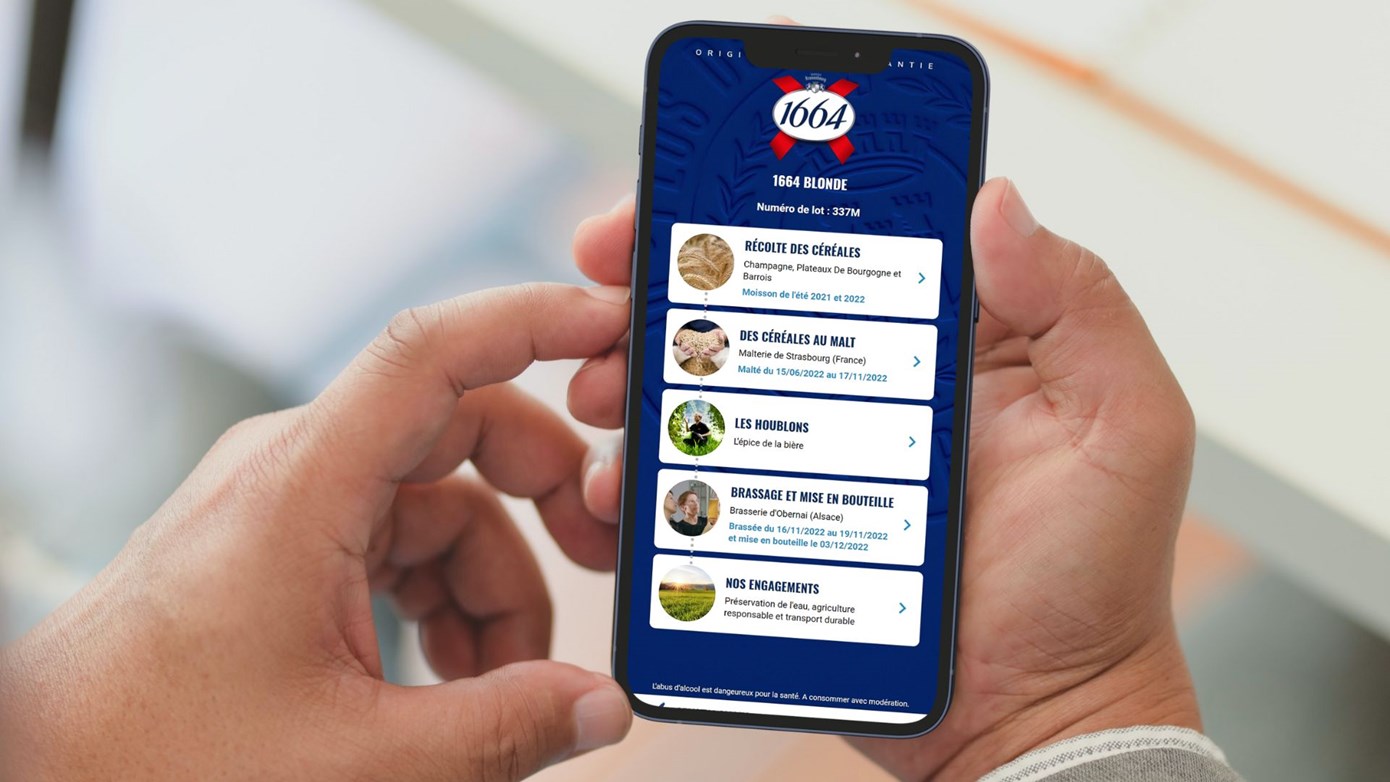
Cette application a pour objectif d’informer les consommateurs sur l’origine et la traçabilité de tous les éléments du produit : ingrédients, transport et acteurs impliqués. Les consommateurs peuvent scanner le QR code sur une bouteille pour accéder à ces informations, que ce soit dans un supermarché, chez eux, ou ailleurs.
Mon rôle
J’ai accompagné Crystalchain dans la conception, l’élaboration et le prototypage des écrans de l’application. Mon expertise en UX a été sollicitée pour améliorer la navigation, l’ergonomie générale et l’harmonisation des éléments. J’ai également pris en charge la partie graphique, en respectant la charte graphique du client.
Les Enjeux
Le temps d’interaction consacré par les utilisateurs sera succinct.
En effet, les utilisateurs commencent l’expérience avec la prise du téléphone pour scanner le QR code, ce qui représente déjà un temps d’implication.
La facilité et l’ergonomie de l’interface doivent être très efficaces, c’est pourquoi le nombre d’interactions et la quantité d’écrans ont été minimisés au maximum.
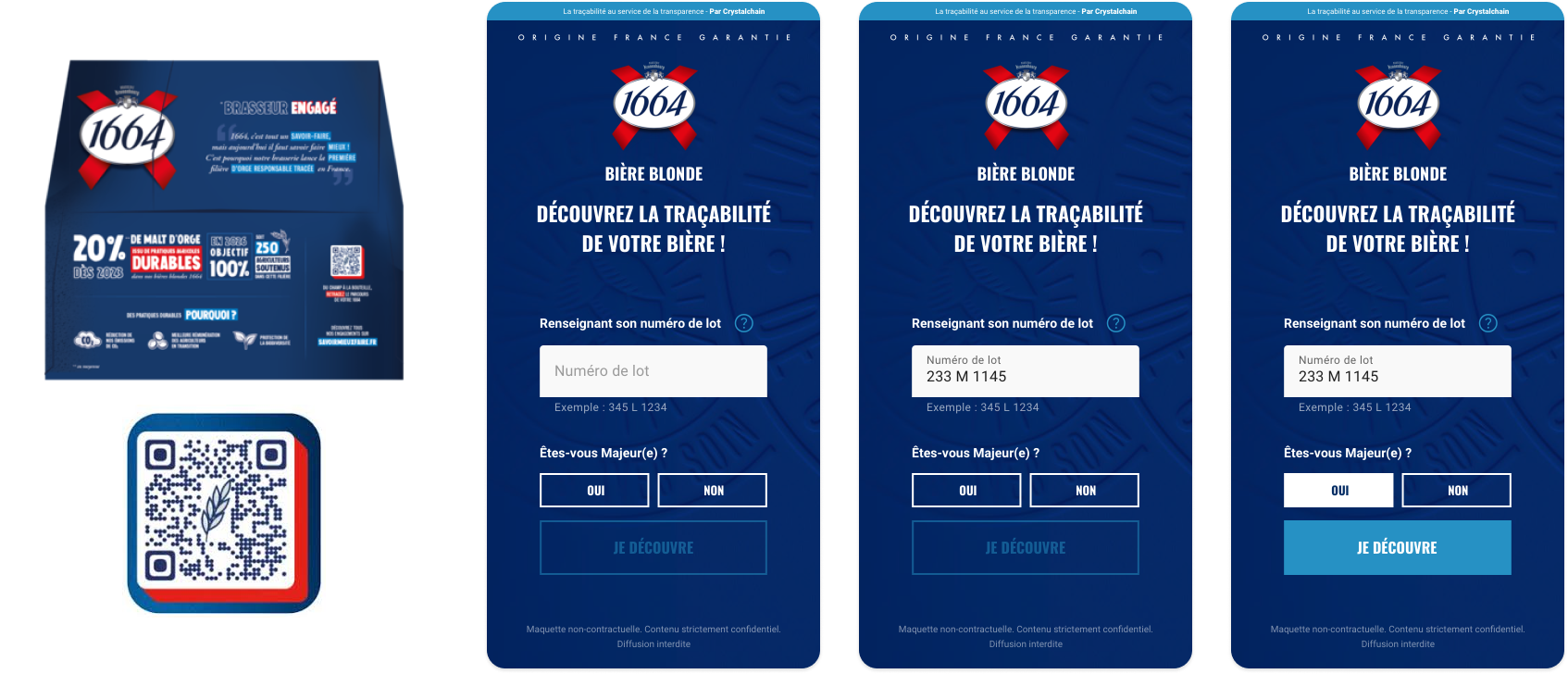
Parcours d’accès au contenu en 4 phases :
1. Le scan du QR code / 2. Renseigner le lot / 3. Attestation de majorité / 4. Validation

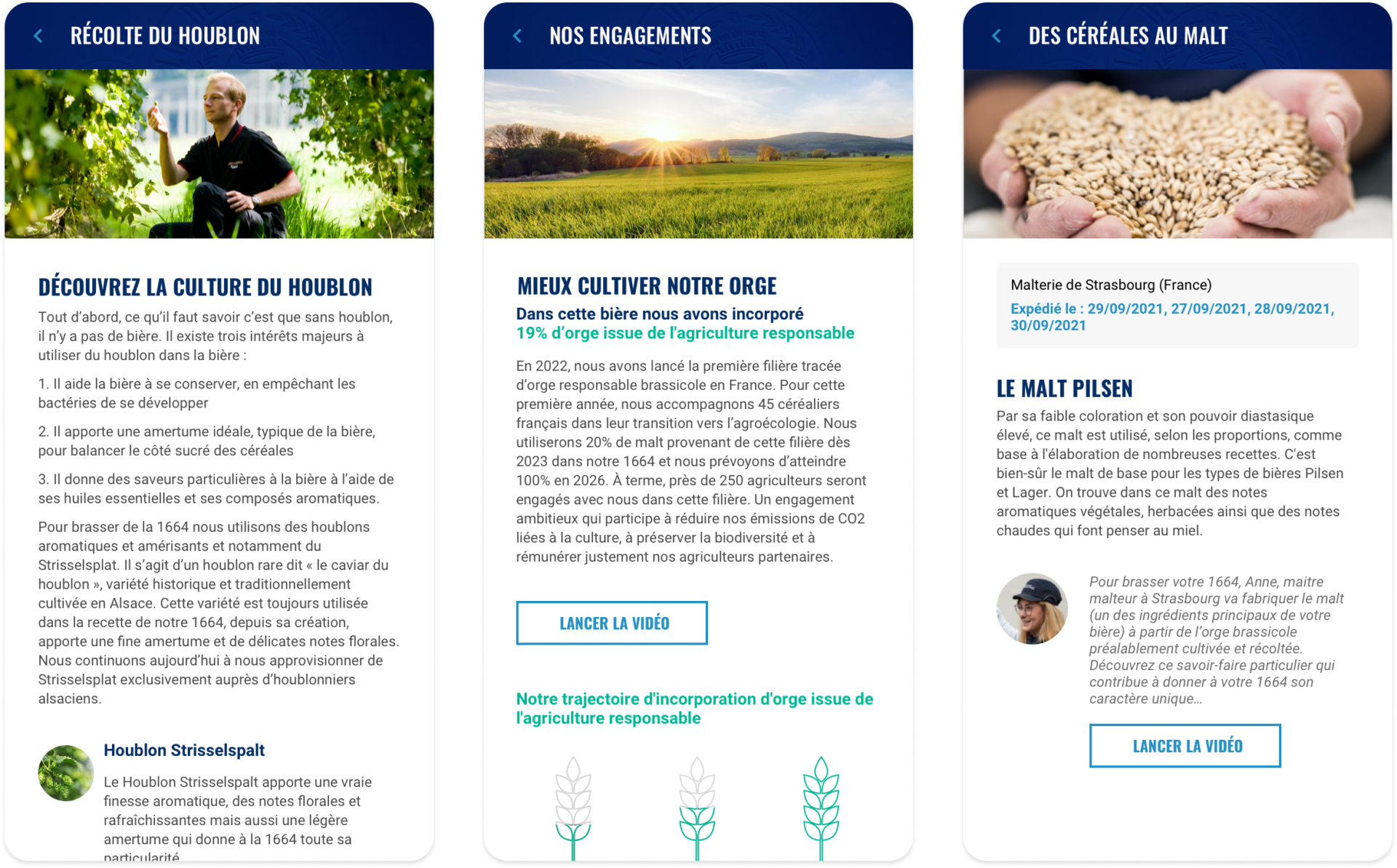
Page centrale de navigation

Pages gabarit avec retour à la page centrale


Design visuel
Les éléments visuels, tels que les couleurs, les arrière-plans et les photos, ont été fournis par l’équipe marketing de la marque Kronenbourg 1664, qui a aussi validé tous les gabarits avant la livraison finale. Un équilibre a été trouvé pour structurer les niveaux d’importance afin de faciliter la navigation.
La typographie :
- Titre de page : fond foncé et typographie blanche pour contraster la navigation et le contenu.
- Titre de section : en majuscules, couleur foncée.
- Titre de paragraphe : en minuscules, couleur foncée.
Les couleurs :
- Bleu clair : éléments interactifs (boutons, retour à la page centrale), texte hyperlien et texte dynamique (traçabilité).
- Bleu foncé : titres.
- Gris : paragraphes.
- Fond blanc : contenu.
- Fond foncé : barre supérieure (navigation et nom de l’écran).
Ergonomie
Les structures et les gabarits créés visent à constituer un modèle adaptable pour une autre marque. Les éléments graphiques tels que la palette de couleurs, les encarts photos et les arrière-plans peuvent être modifiés rapidement. La structure, quant à elle, a été conçue pour rester inchangée. La taille des boutons et des textes est ajustée de manière à ce que le contenu des pages ne dépasse pas ou très peu la ligne de flottaison. Pour améliorer l’ergonomie et réduire le temps de développement, le nombre de gabarits a été limité à quatre :
- Écran d’accueil avec formulaire
- Écran de navigation centrale
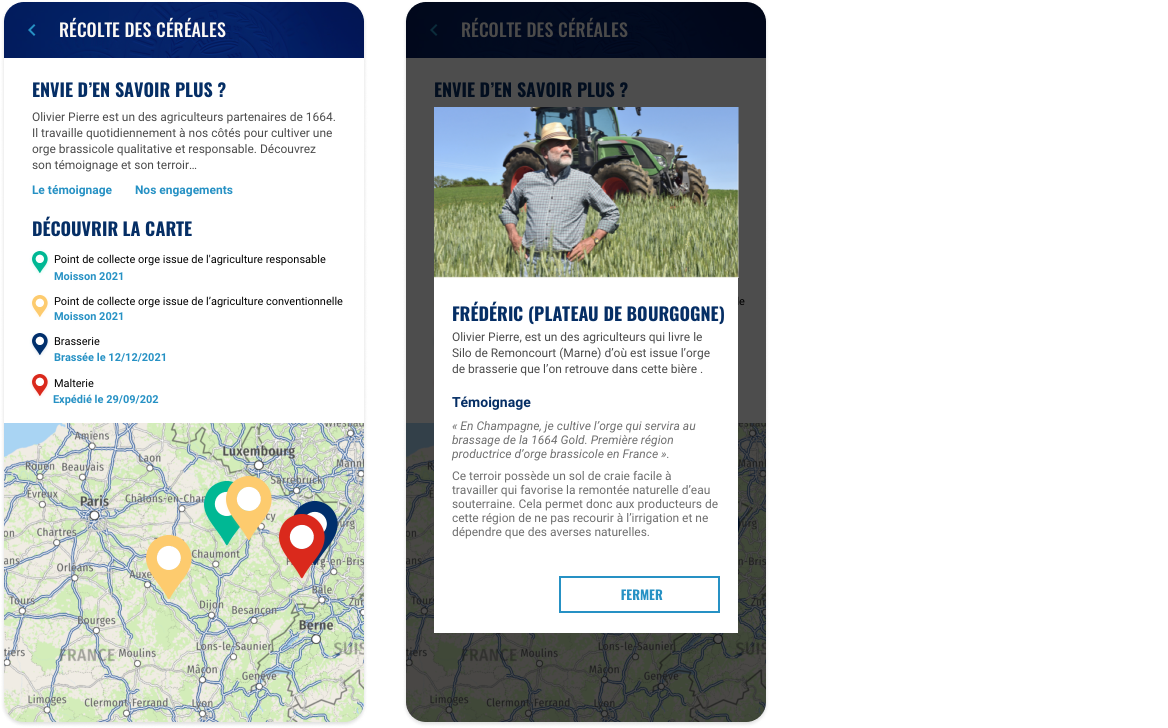
- Écran avec carte interactive
- Écran avec texte instructif et dates dynamiques
Méthodologie
- Atelier Kickoff
- Présentation du projet, des objectifs et des besoins
- Planification du projet
- Présentation du cahier des charges et des premiers écrans (PowerPoint)
- Discussion sur la vision et les premières optimisations
- Conception
- Organisation logique des informations
- Création d’un sitemap et définition du nombre d’écrans nécessaires
- Création de wireframes pour définir la structure de base et la hiérarchie de l’application
- Zoning
- Prototypage Low-Fidelity pour tester le parcours utilisateur et l’architecture de l’information
- Design Visuel
- Définition des éléments visuels tels que typographie, couleurs, icônes et boutons
- Création de maquettes haute-fidélité basées sur les wireframes, intégrant les éléments graphiques
- Intégration des écrans sous InVision pour les rendre interactifs et démontrer l’apparence et le fonctionnement final de l’application
- Tests et Validation
- Conduite de tests utilisateur avec les prototypes pour obtenir des feedbacks et identifier les problèmes d’utilisabilité
- Itérations et améliorations basées sur les résultats des tests utilisateur
- Développement
- Collaboration avec les développeurs en fournissant les ressources et guides nécessaires pendant la phase de développement
- Lancement
- Livraison des prototypes accessibles à tous
Outils Utilisés
- Microsoft PowerPoint pour le briefing client
- Google Drive pour la gestion des fichiers (ressources, livrables)
- Carnet papier pour les wireframes
- Sketch pour la composition et création des prototypes
- InVision pour la navigation entre les pages du prototype
- Photoshop pour les retouches photo
- Illustrator pour la création d’icônes, illustrations et vectorisation des logos
- Google Meet pour les ateliers et présentations (projet piloté uniquement en visio)
En 3 mois, plus de 44 000 consommateurs ont déjà scanné le QR code
Leçons apprises
Livrable de qualité
Veiller à ce que les livrables (prototypes, maquettes, etc.) soient de haute qualité et répondent aux attentes du client.
Technologie mobile
Comprendre les contraintes et possibilités techniques des plateformes mobiles (iOS, Android).
Simplicité et Intuitivité
Concevoir une interface utilisateur simple et intuitive, éviter la surcharge d’information et se concentrer sur les fonctionnalités essentielles.