Yelloh! Village

Afin d’améliorer l’expérience des clients et de moderniser l’offre digitale, Yelloh! Village souhaite refondre son application mobile. Cette refonte comporte plusieurs objectifs : ajouter de nouvelles fonctionnalités, optimiser l’expérience utilisateur et améliorer l’identité graphique de la marque.
Introduction
Yelloh! Village est une marque française renommée dans le domaine de l’hôtellerie de plein air, regroupant 94 campings villages franchisés situés en France, en Espagne et au Portugal.
Mon rôle
J’ai été sollicité par Open Tourisme Lab (OTL) pour rejoindre leur équipe projet en tant qu’expert en conception UX/UI. Mon rôle a consisté à prendre en charge les aspects de conception, de zoning et de wireframe, ainsi que la création des maquettes avec la direction artistique. J’ai activement participé aux ateliers de conception, où nous avons élaboré les premières idées et défini les grandes lignes du projet. Lors des présentations de recherches, j’ai contribué à la discussion des choix structurants, assurant que chaque décision était bien alignée avec les attentes des utilisateurs et les objectifs de Yelloh! Village. De plus, j’ai été impliqué dans les tests utilisateurs, recueillant des retours précieux pour optimiser l’expérience utilisateur (UX) et perfectionner les livrables finaux.
Les Enjeux
Créer 4 espaces distincts entre la recherche et la réservation d’un logement, l’espace mon séjour et ses informations personnalisés, les notifications et la gestion du compte client.
Une navigation simple et unitive pour faciliter le séjour des utilisateurs en vacances.
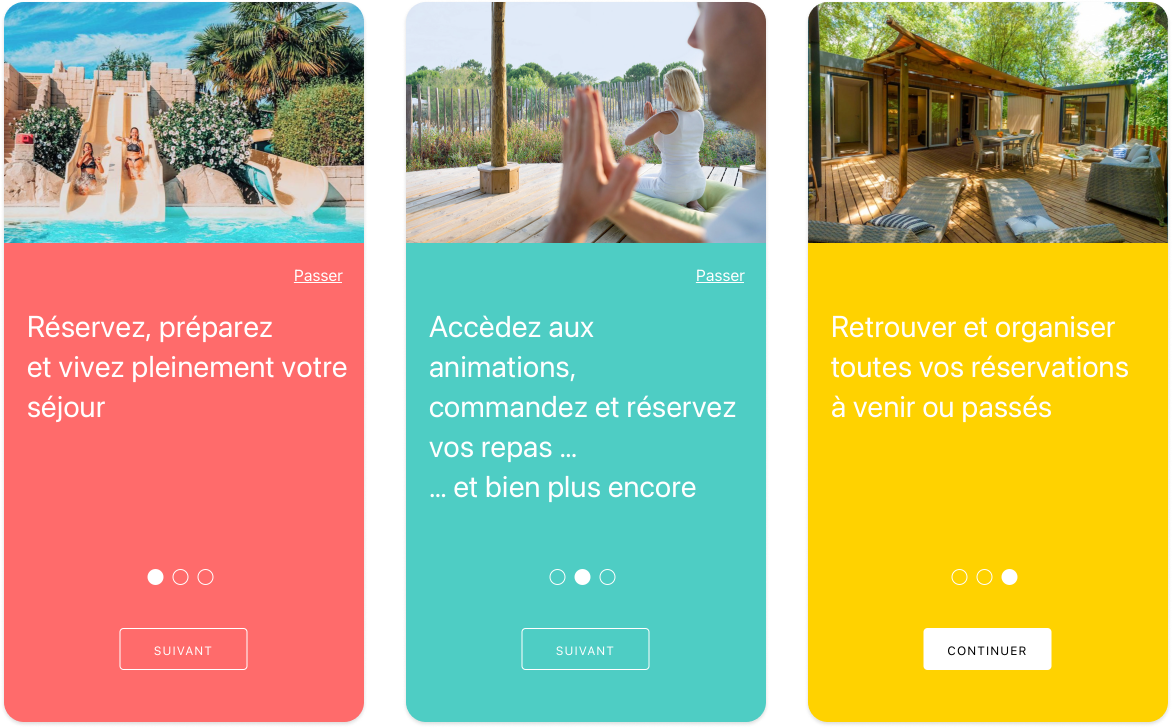
Onboarding lors de la première ouverture


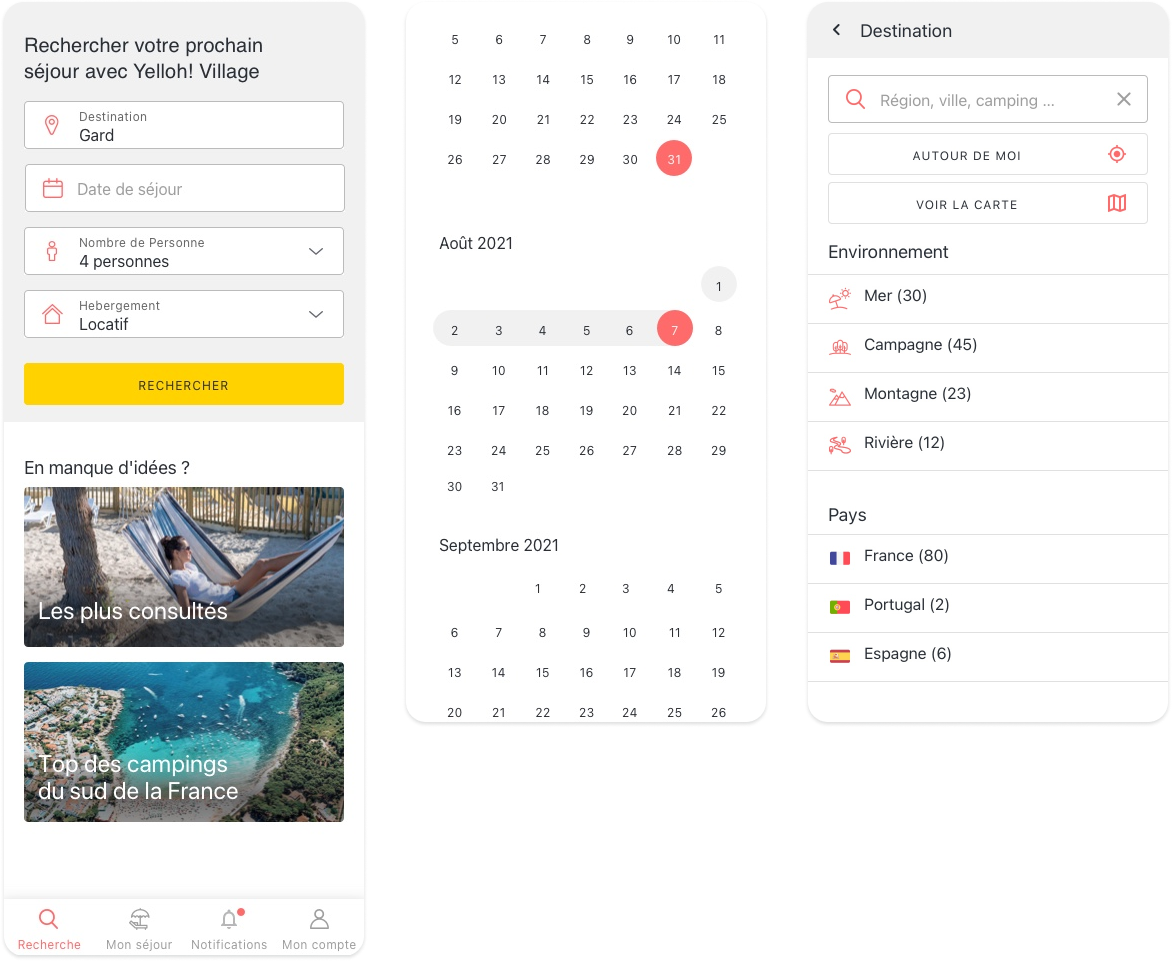
Moteur de recherche avec filtres et paramétrages
Destination :
- moteur de recherche
- géolocalisation
- Environnement : catégorie par environnement ou préférence personnelle
- Choix du pays
Choix du nombre de personnes et profils présent pendant le séjour
Choix du style d’hébergement : locatif ou emplacement

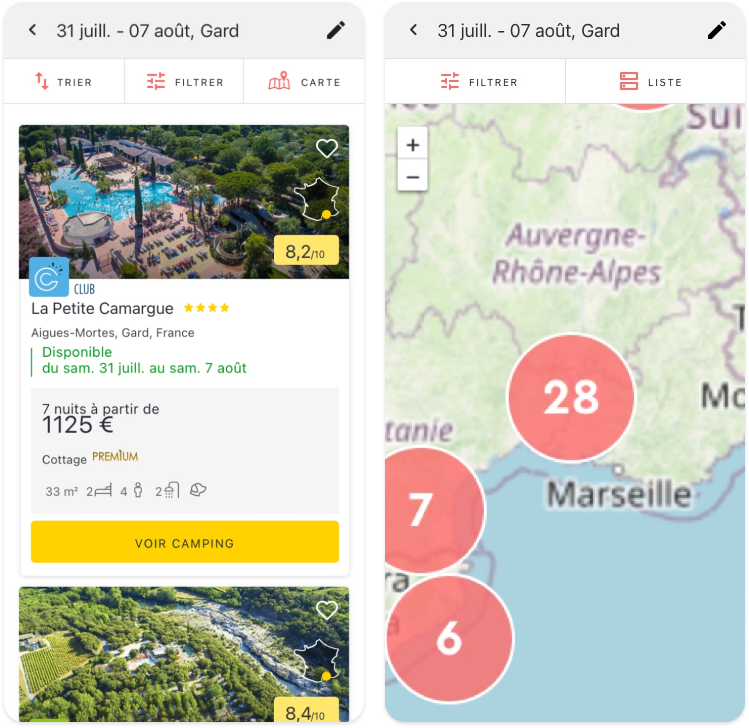
Résultat de recherche
Résultat de recherche qui liste les campings de Yelloh! Village.
Zones de haut en bas :
- possibilité de modifier les critères de recherches
- Possibilité de trier, filtrer et de changer le mode de vue sous forme de map (il n’y a pas de tri sur la map) Le bouton Liste permet de revenir à la liste
- Liste des campings
- Carte camping avec photo, favoris, zone géographique, note puis la gamme, le nom, la localité et les disponibilités.
La zone grise fait remonter l’hébergement le moins cher.
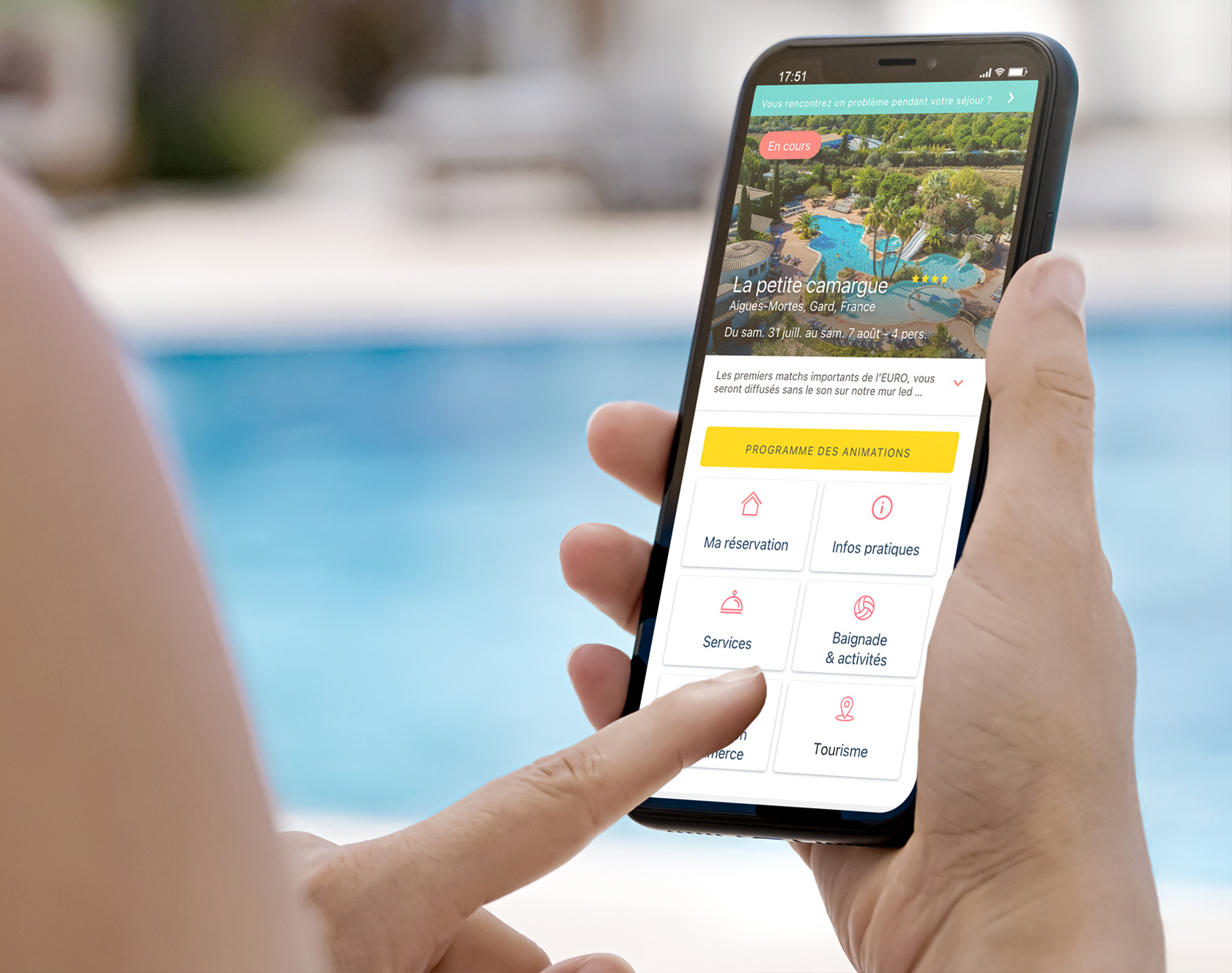
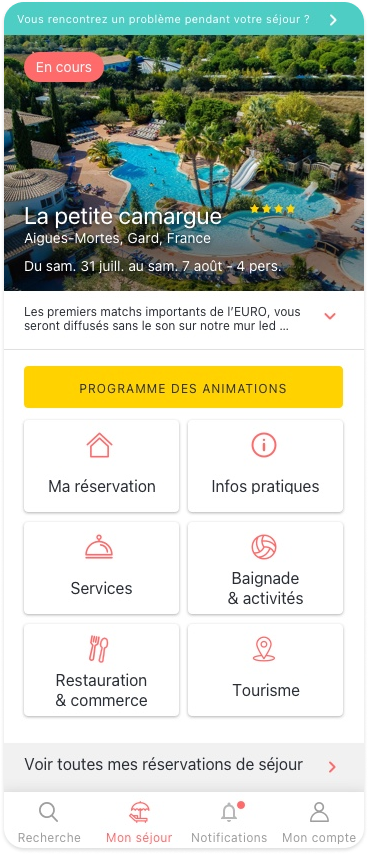
Fiche : mon séjour
Ici se trouve toutes les informations concernant le camping ou l’utilisateur séjourne pendant ses vacances.
Il retrouve la programmation et ses réservations aux animations, les informations de sa réservation, les informations pratiques, les services inclus et la liste des restaurants et services de restauration ainsi que les zone de tourisme aux alentours.

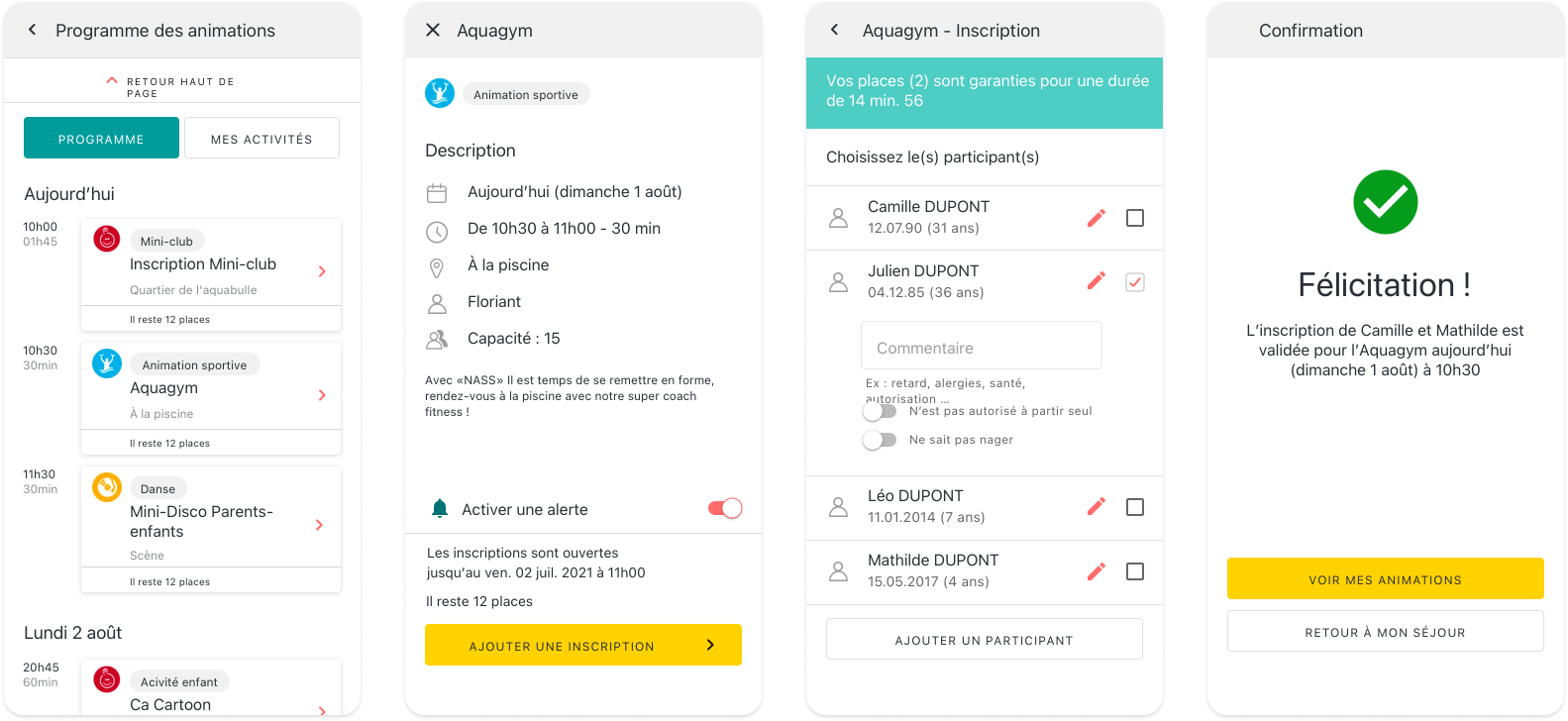
Programme des animations
Parcours d’inscription pour une activité au camping

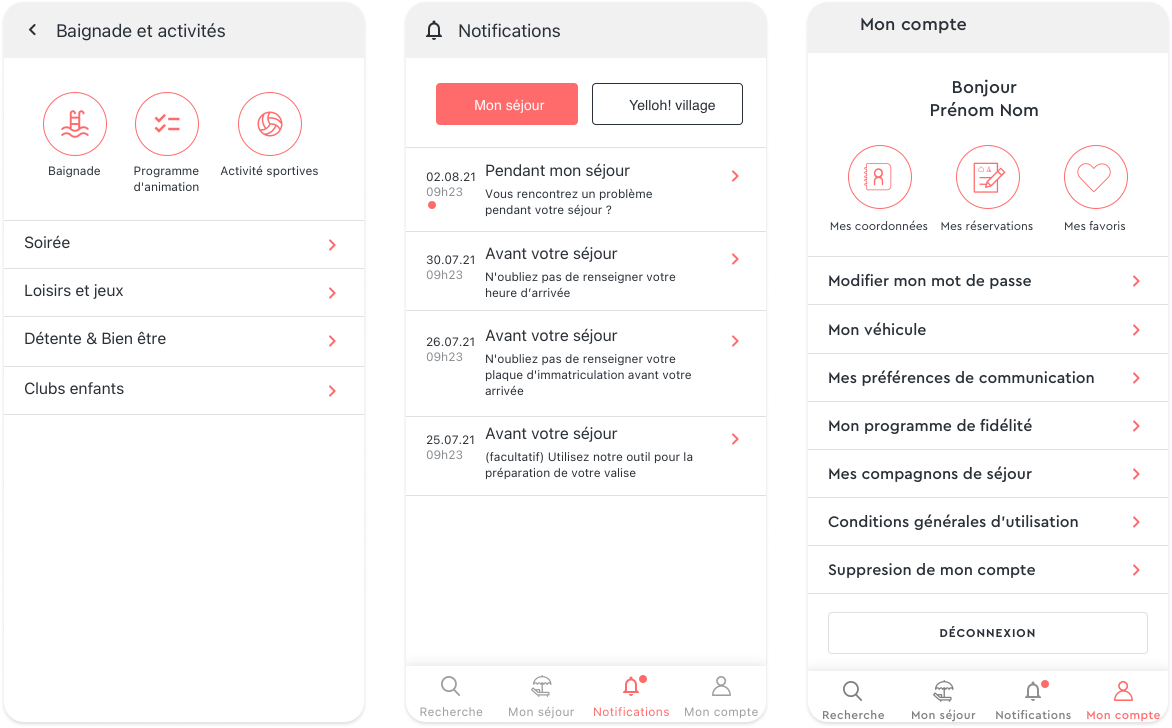
Autres écrans
De gauche à droite : Gabarit de contenu, mon séjour, écran de notifications, écran de mon compte.
La navigation bottom permet de changer d’univers à m’importe quel moment, excepté sur les fiches contenus, qui nécessite un retour.

Méthodologie
- Atelier Kickoff
- Présentation du projet, des objectifs et des besoins
- Planification du projet
- Présentation du cahier des charges et des premiers écrans (PowerPoint)
- Discussion sur la vision et les premières optimisations
- Conception
- Organisation logique des informations
- Création d’un sitemap et définition du nombre d’écrans nécessaires
- Création de wireframes pour définir la structure de base et la hiérarchie de l’application
- Zoning
- Prototypage Low-Fidelity pour tester le parcours utilisateur et l’architecture de l’information
- Design Visuel
- Définition des éléments visuels tels que typographie, couleurs, icônes et boutons
- Création de maquettes haute-fidélité basées sur les wireframes, intégrant les éléments graphiques
- Intégration des écrans sous InVision pour les rendre interactifs et démontrer l’apparence et le fonctionnement final de l’application
- Tests et Validation
- Conduite de tests utilisateur avec les prototypes pour obtenir des feedbacks et identifier les problèmes d’utilisabilité
- Itérations et améliorations basées sur les résultats des tests utilisateur
- Développement
- Collaboration avec les développeurs en fournissant les ressources et guides nécessaires pendant la phase de développement
- Lancement
- Livraison des prototypes accessibles à tous
Outils Utilisés
- Google Drive pour la gestion des fichiers (Audit, inventaire des contenus, cahier des charges, dossier de conception)
- Paperboard pour les wireframes
- Sketch pour la composition et création des prototypes
- InVision pour la navigation entre les pages du prototype
- Illustrator pour la création d’icônes, illustrations et vectorisation des logos
- Salle de réunion (projet piloté sur Nîmes et Grau du Roi)
- Espace de coworking et camping pour la réalisation des tests utilisateurs.
Tests utilisateurs
Afin d’améliorer l’efficacité des tests, les utilisateurs sélectionnés sont à la fois des clients actuels et des personnes qui n’ont jamais réservé avec Yelloh Village. Les tests ont révélé plusieurs points clés :
- Pré-sélection des activités favorites : Les utilisateurs souhaitent pouvoir sélectionner leurs activités favorites à l’avance pour recevoir des alertes groupées sur les animations correspondantes. Cette fonctionnalité est jugée potentiellement très utile pour améliorer l’expérience utilisateur et la connaissance client.
- Simplification du parcours d’inscription : Le processus d’inscription à une animation est actuellement jugé trop long en raison de contraintes techniques. Il est recommandé de simplifier ce parcours pour le rendre plus fluide en supprimant une étape.
- Communication des gammes proposées : Les différentes gammes de produits de la marque sont perçues comme apportant de la valeur et de l’information. Une bonne communication à ce sujet est essentielle. De plus, les utilisateurs expriment le besoin de positionner leur logement sur le plan du camping en utilisant ces distinctions.
Ergonomie
- Suite à l’audit, de nombreux points d’amélioration ont été identifiés et résolus. L’application propose désormais des actions globales qui accompagnent le vacancier à chaque étape de son parcours : de la recherche et du choix du lieu jusqu’à la réservation, en passant par la préparation du séjour. Pendant le séjour, l’application fournit toutes les informations utiles, telles que la liste et les réservations d’activités, les notifications, les informations pratiques, les plans et les informations sur le logement. Après le séjour, l’utilisateur peut consulter ses expériences passées et accéder à ses futures réservations. De plus, l’application gère efficacement les comptes utilisateurs.
- Les tests effectués ont été très bien perçus par les utilisateurs, ce qui confirme la réussite de ce projet. Grâce à une collaboration étroite avec OTL et une méthodologie rigoureuse, nous avons pu développer une application moderne et intuitive qui répond aux besoins des clients de Yelloh! Village.
Graphique design
- En tenant compte du contexte de la recherche et de la gestion des séjours de vacances, le design graphique doit être agréable, épuré et reposant, tout en respectant la charte graphique de la marque. De nombreuses icônes ont été créées pour diversifier et améliorer la compréhension rapide des services, tout en apportant une dimension ludique à l’application.
- Le dashboard, un écran clé, a fait l’objet de plusieurs propositions. La photo de l’hôtel est primordiale pour la personnalisation et la mise en valeur du lieu. Des nuances de couleurs et des variations de tailles de typographies sont utilisées pour obtenir plusieurs niveaux de lecture, selon leurs importances.
Leçons apprises
Comprendre les besoins des utilisateurs
Comprendre les besoins des utilisateurs : La recherche utilisateur initiale est cruciale pour comprendre les besoins spécifiques des campeurs, leurs habitudes, leurs préférences et leurs douleurs
Communication claire
Une communication ouverte et continue avec l’agence et les autres parties prenantes est essentielle pour aligner les attentes et éviter les malentendus.).
Documentation
Documenter chaque étape du processus, y compris les décisions prises et les justifications, aide à maintenir la cohérence et à faciliter la communication.
